Create a Custom Theme
In step eight of the Build Tools guide, learn how to create a custom theme as part of the build tools workflow.
This lesson demonstrates how to create a custom theme from the default Bartik theme using the Terminus Drupal Console plugin.
Start by creating a new branch based off the tip of master, then push it up to GitHub:
git checkout -b custom-theme master git push origin custom-themeExport local environment variables to define your site name and Multidev environment to easily copy and paste example commands in the next sections (replace
pantheon-d8-composer-project):export SITE=pantheon-d7-composer-project export ENV=pr-custom-tWait for CircleCI to build a new Pantheon Multidev environment (
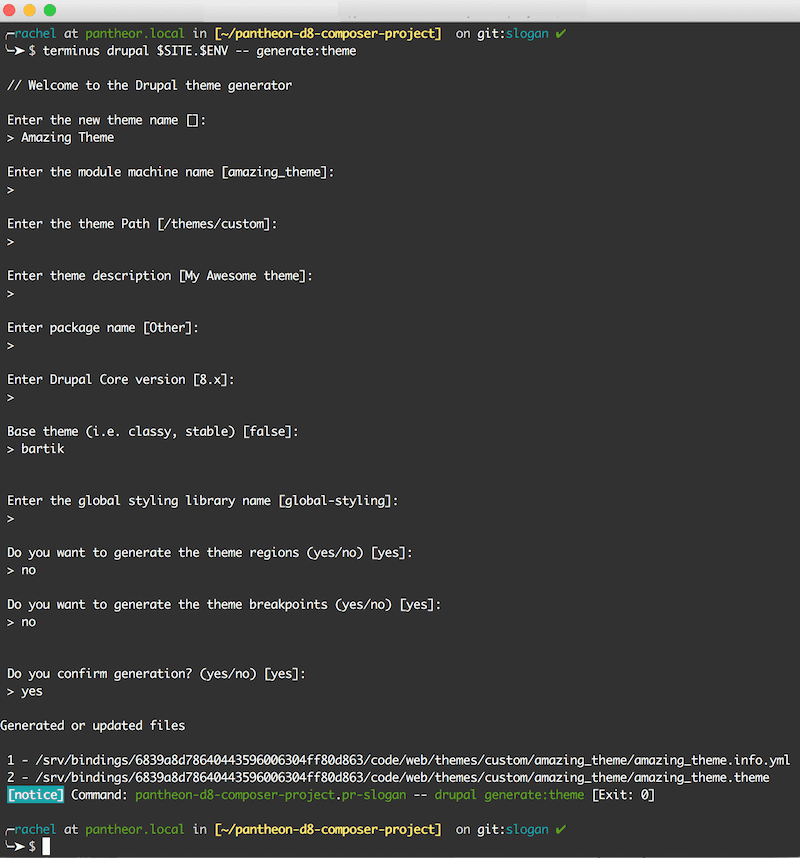
pr-custom-t), then use thegenerate:themecommand as shown below to start the process of creating a subtheme:terminus drupal $SITE.$ENV -- generate:themeDrupal Console Generate Theme
Drupal Console will ask a series of questions about your theme. For many of them you can use the default value by just hitting Enter. Provide additional information as prompted, such as:
- Theme: Amazing Theme
- Base theme: bartik
- Enter
noto generate theme regions and theme breakpoints - Type
yeswhen asked to confirm generation of the theme

Once you do this, the files for your new theme will be written to the directory
code/web/themes/custom/amazing_themeon the Pantheon Multidev environment. If you gave your theme a different name, replaceamazing_themewith the appropriate name for your theme.Commit theme files generated in the last command to the Multidev environment, either from the Site Dashboard or from the command line. We don't need this particular commit to be built by CircleCI, so we'll add
[ci skip]to the commit message to skip:terminus env:commit $SITE.$ENV --message="Generate subtheme files [ci skip]"Pull down your last commit from GitHub to your local:
git pull origin custom-themeRun the following command to copy the
regions:section of Bartik's default info file to your new custom theme's info file:cat web/core/themes/bartik/bartik.info.yml | sed -n -e '/regions:/,$p' >> web/themes/custom/amazing_theme/amazing_theme.info.ymlCopy the logo from Bartik to your custom theme:
cp web/core/themes/bartik/logo.svg web/themes/custom/amazing_theme/logo.svgecho "global-styling: version: VERSION css: theme: css/main.css: {}" > web/themes/custom/amazing_theme/amazing_theme.libraries.ymlCreate a new
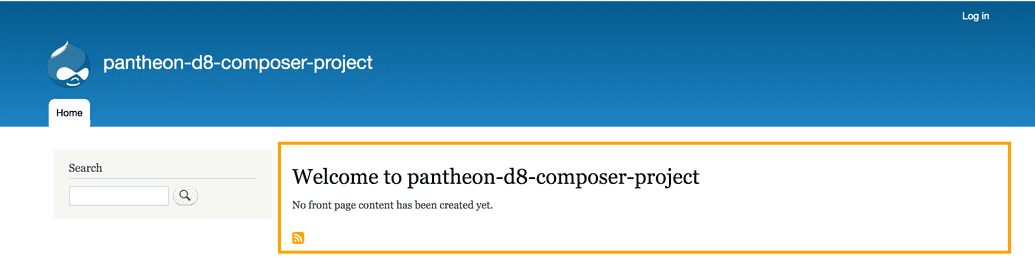
cssdirectory for your custom theme along with a new file namedmain.cssinside it. To test that your theme is working, add some very obvious styling such as an orange border around the content region:mkdir web/themes/custom/amazing_theme/css && echo "#content { border: 4px solid orange; }" > web/themes/custom/amazing_theme/css/main.css
Commit changes to your custom theme and push to GitHub:
git commit -m="Create amazing theme css and library files" git push origin custom-themeAfter the build from the last step completes, activate your new theme and rebuild the cache:
terminus drupal $SITE.$ENV -- theme:install --set-default amazing_themeVisit the site in the web browser, it should reflect the change provided by the custom theme:
terminus env:view $SITE.$ENV
You can use the method described in an earlier lesson to export configuration changes made in the last step or you can do it from the command line using Terminus and Drush:
terminus drush $SITE.$ENV -- config-export --yes
Commit your changes in Pantheon from the command line with Terminus, to sync with GitHub:
terminus env:commit $SITE.$ENV --message="Activate new custom theme"Return to GitHub and compare the
custom-themebranch againstmaster. You should see a few commits that are able to be merged. Click Create Pull Request and go through your team's standard peer review process.