Style Guide
Formatting rules and guidelines for Pantheon's open-source documentation.
All documentation repositories should adhere to a style guide. This document serves to define and detail the style conventions used in Pantheon's documentation.
You can also reference the Pantheon Documentation Template to see the common structure of our docs, or copy it to begin a new content piece.
Detailed style guidelines can be found in the Google Developers Documentation Style Guide. However, the guidelines in this document supersede the Google guidelines.
Bold
Bold is used for navigational elements within a given interface:
Go to Account > Security > Personal Access Tokens.
Callouts
There are several types of callouts commonly used in our docs:
Notes
Notes should identify important pieces of information the reader shouldn't miss.
Warnings
Warnings cover information critical to the reader and highlight potential dangers, especially those that can cause data loss.
Success
Success callouts are used infrequently, usually in guides with specific end results expected. Use success callouts to differentiate between two binary results.
Cards
Use cards to visually display a list of items, with links to more information.
CardGroup/Card is intended for Terminus guide use only. Instead, use ProductGroup/Product
Check
Simple green checkmark. Replaces <span style="color:green">✔</span>
Before You Begin Sections
This section should outline any steps or services required before starting those in the doc. If there are other docs that should be completed first, list them here.
Of particular note, any documentation that uses Terminus should reference it in this section, and link to the Terminus Guide .
Before You Begin
Be sure that you have:
- An existing WordPress site on Pantheon, or create one.
- A local clone of your code repository.
- An account with Amazon Web Services (AWS). Amazon offers free access to most of their services for the first year.
- Terminus installed on your local computer.
Export Local Environment Variables
Be kind. If you're writing a guide that will use one or more example variables the reader must replace when following along, you should walk them through exporting them to local environment variables. See the Variables section below for more details.
Code Samples
Inline
Used for file names, variables, commands, and output, inline within paragraphs:
Inline code styling using backticks, like $EXAMPLE.
Blocks
Shell Prompts
You can also define a single line code block as a command:
Or define which lines are output:
Line Highlighting
You can highlight a specific line in a code block the reader should focus on with //highlight-line, or a group with //highlight-start and //highlight-end:
Content Types
The site features two distinct content types; docs and guides. We define docs as reference materials used to explain the behavior and intended use of Pantheon's platform features and service offerings. Guides are paginated and designed to walk the reader through a complex feature/product or to provide a collected resource of related topics in one location.
DNS
Creates a bulleted list of links to all DNS Provider docs stored in source/content/dns-providers, which do not have draft: true frontmatter.
File Downloads
Creates a link to a downloadable file. Files must be stored in source/scripts.
Definitions
A dfn tag is used to indicate that a paragraph is defining a new term. New terms should only be defined once throughout the docs, and then cross-referenced. Definitions and Definition Lists are automatically added to the Glossary.
Error Messages
Last reviewed: Jun 05 2022
When referencing error messages in the body of an article, format them as monospace, and either place them inline (if short) or as a new paragraph (if long).
When providing solutions to error messages, document them verbatim as H3s within a Troubleshooting section. Use the exact copy of the error message to help improve search result findability. Making the header an H3 makes the section linkable within the table of contents for easy sharing.
RedisException: Redis server went away
The following error occurs when Redis has not been enabled within the Site Dashboard:
Enable Redis via the Pantheon Site Dashboard by going to Settings > Add Ons > Add > Redis. It may take a few minutes to provision the service.
File Excerpts
File excerpts are code blocks with a file name specified after the syntax as :title=FILENAME:
Frontmatter
Meta data for a doc or guide is created in a section referred to as frontmatter. It lives at the very top of the file and is wrapped in three dashes.
Style Guide
Formatting rules and guidelines for Pantheon's open-source documentation.
Contributors: Alex Fornuto, Rachel Whitton
To see the values currently used in our documentation, install our repository locally, then run one of the following reports:
-
Docs: List of all docs and tags; Searchable list of all docs and tags.
-
Partials: List of all partials and tags; Searchable list of all partials and tags.
Hyperlinks
Do not specify a target tab or window for external, or any other links, leaving the viewer the option to open in a new tab.
Internal Links
Use relative paths when linking to other pages of the docs site.
External Links
Icons
Add user
Italics
Emphasis should always be stressed with italics, and never with bold.
Headings
Give heading levels a meaningful hierarchy to ensure accessible navigation and structure.
Page Title
Header
Sub Header
Section not listed on TOC
Line Breaks and Spaces
-
Line breaks between components including between
-
the YAML and the content
-
headings and content
-
list items (sometimes - check the preview to see if more space would help)
-
-
No trailing spaces.
-
Each MD file ends with a blank line
-
Spaces, not tabs! Each tab is two spaces or four sometimes
More Resources Section
This is the optimal place to provide links to external resources on the subject, or internal docs on common processes to follow after completing those above.
Panels/Accordions
Use panels for extraneous but useful information such as troubleshooting sections or pro tips that would be distracting or can be skipped over by a large portion of readers. This is primarily used in an effort to promote readability of a page.
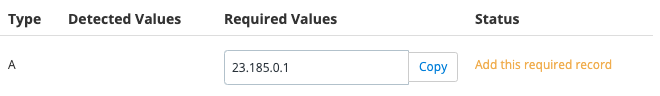
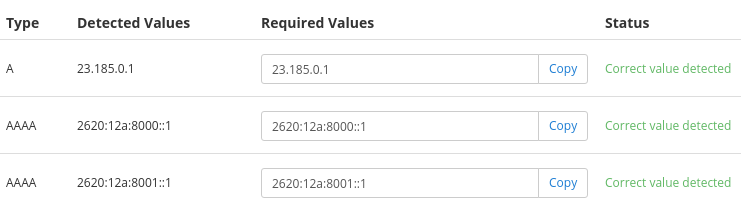
Placeholder Text
Documentation IP set: specifically reserved for documentation (Reserved IP addresses):
Pantheon
-
Organization: Anita Agency
-
Site name: Anita Drupal
Redirects
Redirects are required whenever you change an existing URL or when a doc or guide is deprecated and removed from the Docs site. Deprecated pages should always be redirected to related content so users to do not receive a 404. Always add the Redirect label to the PR that includes a redirect. This allows us to find these changes later if we need to reference why a page was moved or deleted.
When you're moving a doc or heading to a new location, include a formatted table with your redirect request in the Pull Request comments.
| Redirect from | to |
|---|---|
| docs.pantheon.io/drush | sc=301|t=https://docs.pantheon.io/guides/drush |
| docs.pantheon.io/drush-versions | sc=301|t=https://docs.pantheon.io/guides/drush/drush-versions |
| docs.pantheon.io/drush-import | sc=301|t=https://docs.pantheon.io/guides/drush/drush-import |
| docs.pantheon.io/drupal-commandline | sc=301|t=https://docs.pantheon.io/drupal-commandline |
Reusable Content/Partials
Create reusable content in a separate Markdown file that can be included within sections of other docs. These are called partials.
Place the Markdown file within the source/partials/ directory, in its own directory if it is feature-specific.
Partial file names must not duplicate the names of files in the source/content directory.
Partials use all of the same Markdown, style, and HTML as needed and outlined on this page, but do not require frontmatter. They can be included as their own paragraphs and sections as well as in lists as a step or bullet point.
After you create the file, include it in the doc:
This is an example of a partial.
It's reusable content so that editors can maintain a single source of information that can be included in multiple docs.
Keep the following in mind when using a partial:
- Check for existing partials first. Don't recreate existing content. Check the partials directory in the GitHub repo.
- Exclude the heading. Use the context of the referring doc to introduce the content.
- Use links to headings that will work in any doc. Use
[Frontmatter](/style-guide#frontmatter)instead of[Frontmatter](#frontmatter). - Note that if you include an image within a partial in a subdirectory, it requires another set of
../to escape the directory.- So an image referenced from a partial in
source/partials/autopilot/would be../../../images/autopilot/image.png.
- So an image referenced from a partial in
To find partials to reuse, run this report (requires a local build of gatsby). The report can be filtered by metadata tags, and includes an excerpt of each partial.
Review Dates
Review dates indicate the last time a member of the Documentation team reviewed a document. There are two ways to indicate review dates.
The most common is by using the frontmatter reviewed: "YYYY-MM-DD" . The other is at the section level, using the ReviewDate component:
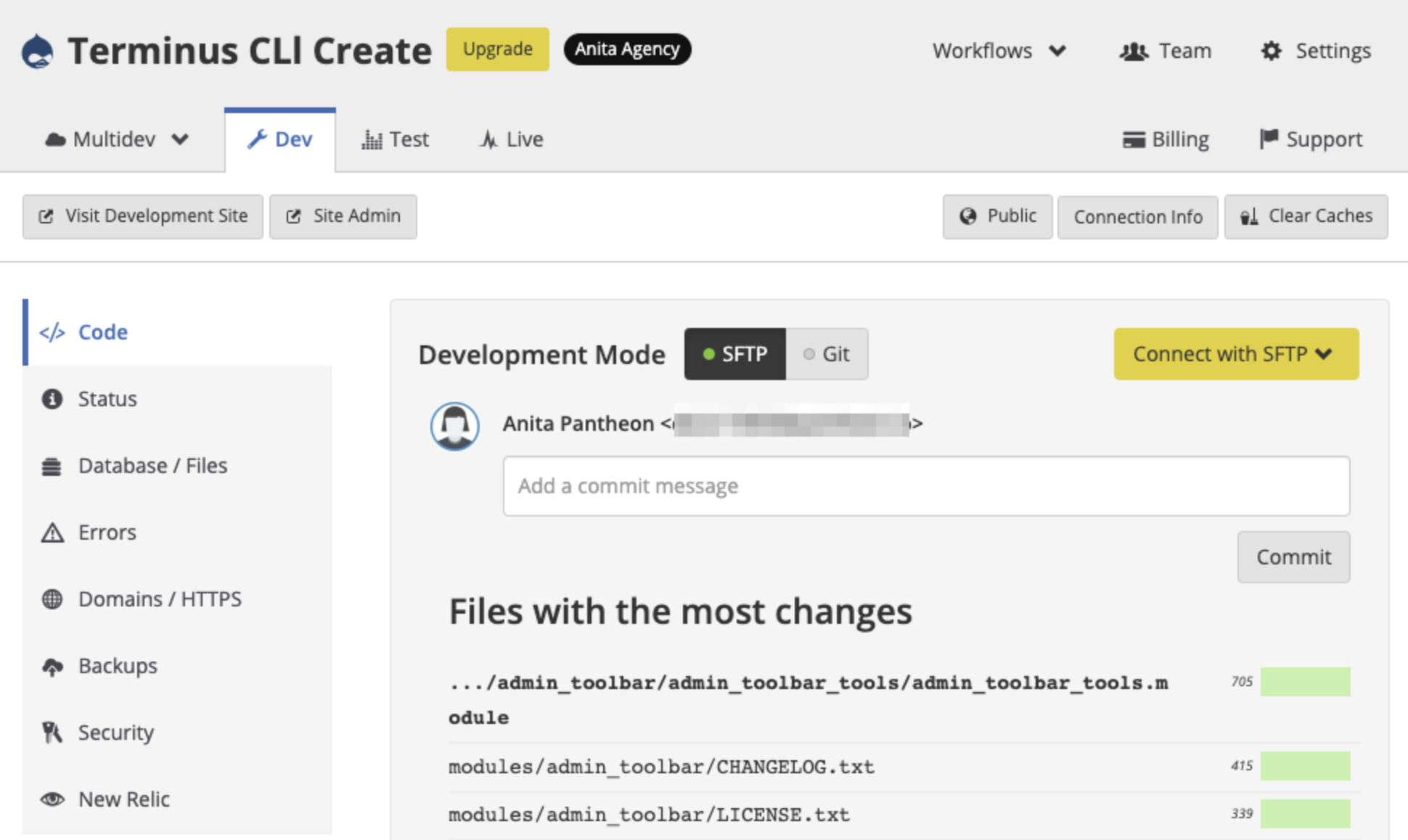
Screenshots
Submit screenshots without additional markup. For example, don't use Skitch to add an arrow. This helps the Docs team make edits as needed later.
Do not include any personal information like a name, email address, or UUID in the screenshot.
GUI
Screenshots are used to reference GUI instructions:
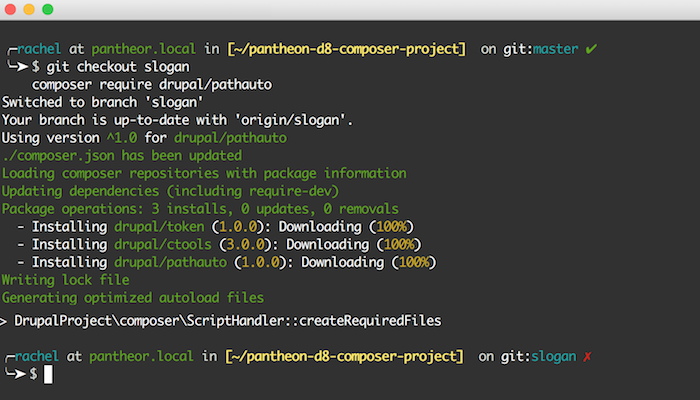
Terminal
Terminal screenshots should be described in the text as much as possible, and should only be used to demonstrate intended output:
Tables
You can use markdown tables to describe availability based on service levels before providing instructions on how to enable or use a given feature. For example:
Enable Redis
All plans except for a Basic plan can use Redis. Redis is available to Sandbox site plans for developmental purposes, but Redis will not be available going live on a Basic plan.
| Plans | Redis Support |
|---|---|
| Sandbox | ✔ |
| Basic | ❌ |
| Performance | ✔ |
| Elite | ✔ |
Use ✓ to indicate yes and ❌ to indicate no.
Visit the Markdown Tables Generator for help with creating nice-looking and well-formatted tables.
Advanced Tables
Standard markdown tables don't allow for cells to span multiple rows or columns, but by using the gatsby-remark-grid-tables plugin, we can overcome this limitation:
| Environment | Severity | Browser | Watchdog | logs/php-error.log |
| Dev | notice | ✓ | ✓ | |
| warning | ✓ | ✓ | ||
| error | ✓ | ✓ | ||
| Test | notice | ✓ | ||
| warning | ✓ | |||
| error | ✓ | ✓ | ||
| Live | notice | ✓ | ||
| warning | ✓ | |||
| error | ✓ |
Source Code
Tabs
When working on a document that will cover steps for multiple CMSs, use tabs when possible to condense instructions that need duplication for the different applications.
Table of Contents
You can add a TOC to the right side of a document using the following frontmatter: showtoc: true.
Terminology
- Personal Workspace: a user's personal work area, containing sites/settings specific to that user.
- Professional Workspace: (formerly Organization) a feature set for a collection of users or sites.
- Site Dashboard: the page the user gets when selecting a site from the Sites tab in a Workspace
- Supporting Workspace: (formerly Supporting Organization): a Professional Workspace that's been added to a specific site's Team.
Tooltips
Tooltips are a great way to add additional information without cluttering up a section. For example, you can define jargon and even link out to an external resource without being distracting to the reader:
first-site and second-site, each configuration will result in the following URLs:
- Subdirectories:
example.com/first-siteandexample.com/second-site. - Subdomains:
first-site.example.comandsecond-site.example.com.
Variables
When writing multi-step processes, repeated variables and constants should be defined before providing the first set of commands. If the doc has a "Before You Begin" section, define varables here. Provide them using the callout below, and follow common conventions (lowercase for variables, uppercase for constants).
This process uses Terminus extensively. Before we begin, set the variables $site and $env in your terminal session to match your site name and the Dev environment:
Videos
Use the Wistia and YouTube components to embed videos across the docs site.
Landing pages (e.g., Get Started, Develop, Go Live, etc.) can set a video_id attribute to embed a YouTube sourced video to the top of the page. Embedding Wistia videos is not supported on landing pages at this time, however Wistia videos can be embedded elsewhere across the docs using the Wistia component as described below.
YouTube
Use the YouTube component to embed YouTube videos. Set both title and src, for example:
Wistia
Use the Wistia component to embed Wistia videos. Set only the src without title, for example:
Voice, Style, and Flow
Some General Rules:
- Only assume as much knowledge from the reader as specified in the Before You Begin section. Otherwise explain everything.
- Avoid be verbs.
- Avoid personal opinions, feelings, or anecdotes. Use an informal but succinct tone.
- Use Inclusive Language, avoid colloquialisms and hyperbole.
- Use title case for section headings.
Where's the User?
It is important to direct the user to the area in which an activity is taking place. For example:
To create a backup:
-
Click the Backup tab.
-
More instructions...
This instruction does not tell the user where the Backup tab is - is it in a Workspace? If so, which one? Is it on a Site Dashboard?
Instead, start by placing the user in the correct location:
To create a backup:
-
Click the Backup tab.
-
More instructions...
Here are code snippets you can use to direct users to the correct location:
Dashboard
Personal Workspace
Professional Workspace