Switching Sites from HTTP to HTTPS
Best-practice HTTPS configurations for WordPress and Drupal to fix mixed-content browser warnings and excessive redirects.
All new sites created on Pantheon are configured for HTTPS by default. HTTPS is available immediately for Platform domains like multidev-example.pantheonsite.io.
When you upgrade to a paid plan you can connect a custom domain. For more information on HTTPS provisioning for custom domains see HTTPS on Pantheon's Global CDN.
The following describes how to switch WordPress and Drupal sites over from HTTP to HTTPS.
Before You Begin
Be sure that you have:
-
A Custom Domain connected to the target Pantheon environment (typically Live), set to the primary domain, with DNS properly configured.
-
HTTPS provisioned, indicated by the following notice:
Test HTTPS Availability and Existing Redirects
Start by testing a simple HTML or Text file in your browser with HTTPS on your custom domain. The test is successful if the browser loads the file securely with no warnings:
Requests bounced from HTTPS to HTTP indicate test failure. Remove existing redirects to HTTP within the site's framework (e.g., wp-config.php or settings.php) in addition to CDN configurations if applicable (e.g., page rules in Cloudflare).
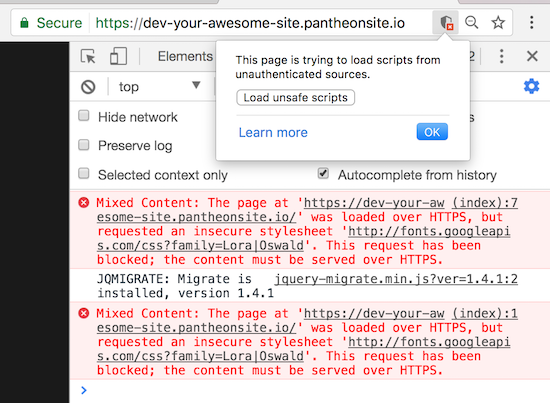
Mixed-content warnings in the browser are expected at this stage; such issues will be visible in Chrome as an HTTPS URL with either no “Secure” label or a “Secure” label and a small warning icon:
Continue once you're able to load a normal page of your WordPress or Drupal site with HTTPS without redirecting (browser warnings are okay for now).
Assume HTTPS Within WordPress and Drupal
Configure your site to assume users are visiting via HTTPS and the site’s primary domain. Templates for example should reference HTTPS in absolute CSS and Javascript sources, even when accessed with HTTP. While testing, you may find it necessary to bust through the edge cache by adding something like ?cache-bust=1 to the end of a URL.
Reveal Violations in bulk
There are more than a few ways to identify mixed-content violations across your site, but Google Chrome is arguably one of the fastest and simplest. Right click on a page showing as insecure and select inspect, then review the console.
Another easy to use tool is https://www.whynopadlock.com/, for those who prefer GUIs.
Fans of the command line might find mixed-content-scan by Bramus helpful.
Hotfix Violations in bulk
If you're in a bind and need a quick fix, set the Content-Security-Policy header to upgrade-insecure-requests to upgrade all HTTP resources to the HTTPS protocol client-side, on the fly:
Use this as temporary solution while working to fix each problem at its origin.
Database Cleanup
Use the following techniques to replace insecure references to your domain in the site's database. The result should be that the browser loads pages of your WordPress or Drupal site securely with no warnings.
Clear Caches
Clear Drupal and WordPress object caches in the database and/or in Object Cache in addition to manually flush edge caches by going to your Pantheon Dashboard and clicking the Clear Caches button.
At this point, all visitors to the site should be able to securely access all pages over HTTPS with no browser warnings.
Redirect to HTTPS and the primary domain
The best way to redirect to HTTPS is via the HSTS header. Pantheon lets you configure this header in the pantheon.yml file.
Before adjusting enforce_https, review and understand the configuration options and all considerations to avoid unintended consequences.
If you use a plugin or module to set your HSTS header, it will create a duplicate header. Disable enforce_https in pantheon.yml to avoid an invalid policy.
Use of the HSTS header is defined by the enforce_https directive, and takes five possible values which are handled by Pantheon as shown below:
| enforce_https: | Redirect | HSTS | Strict-Transport-Security | includeSubdomains | preload |
|---|---|---|---|---|---|
off | ❌ | Disabled | Not set by Pantheon | ❌ | ❌ |
transitional (default) | ✔ | Enforced | max-age=300 | ❌ | ❌ |
transitional+subdomains | ✔ | Enforced | max-age=300 | ✔ | ❌ |
full | ✔ | Enforced | max-age=31622400 | ❌ | ❌ |
full+subdomains | ✔ | Enforced | max-age=31622400 | ✔ | ✔ |
For example, to set enforce_https as off:
Considerations
- Use of
fullorfull+subdomainsshould be treated as a commitment. HSTS headers are cached by browsers for the duration of the max-age period. If your site is unable to serve HTTPS (for example, by moving to a host that doesn't support HTTPS), visitors will be unable to access your site. - Any option with
+subdomainsshould only be used if you want to enforce HTTPS for all subdomains, even those not connected to Pantheon. - To prepare your site to serve all content via HTTPS, follow the Switching Sites from HTTP to HTTPS doc.
Set a Primary Domain via the Dashboard
With a Primary Domain set at the platform level, all other domains (except the platform domain) will be pointed to your Primary domain at the root level. If you want to redirect secondary domains to specific pages on your site (for example, olddomain.com to newdomain.com/old-landing-page), do not set a Primary Domain. Instead use PHP redirects.
-
Navigate to the environment you want to set a primary domain for (typically Test or Live), and then select Domains / HTTPS.
-
Ensure that all domains have been added and are listed.
-
Navigate to the Choose Primary Domain section, select the domain to which traffic should be redirected, and then click Save Configuration.
You will only see the primary redirect option when you have two or more custom domains attached to your environment. If you want to redirect a single platform domain, you must do the primary redirect via PHP. For example, live-mysite.pantheonsite.io to www.example.com
Set a Primary Domain with Terminus
-
Install or upgrade to the latest version of Terminus.
-
Use Terminus to add the primary domain. In this example, replace:
my-sitewith your site nameliveif you'd like to set it for a different environmentwww.example.comwith your primary domain
Update or Remove Primary Domain
Update the Primary Domain using either method provided in the previous section.
Remove an existing selection for the Primary Domain on any environment using Terminus:
Replace my-site with your site name, and live with the environment you're removing a primary domain from.
Verify
You can confirm that the Primary Domain has been removed with cURL pointed at one of your other custom domains, which would previously have been redirected:
The presence of x-pantheon-redirect: primary-domain-policy-doc indicates that the domain is still being pointed at the former Primary Domain. Contact support if this value persists.
It's a best practice for SEO and security to standardize all traffic on HTTPS and choose a primary domain. Configure redirects to the primary domain with HTTPS in pantheon.yml
If your site configuration prevents you from setting the primary domain from the platform level, you can use PHP redirects:
Attempting to visit any page with HTTP or a non-primary domain should redirect to a page with the primary domain and a “Secure” label. For additional redirect scenarios, see Domains and Redirects.