Caching
Caching strategies for improved performance.
This page includes information on how to improve optimization with caching.
Page Caching
Varnish is a web application accelerator that speeds up page delivery by caching contents to a configured HTTP server.
Pantheon's Global CDN
Reduce page rendering speeds from seconds to sub-seconds by caching content and resources alike across 40+ points of presence (POPs) on Pantheon's Global CDN.
Each POP caches all the resources (e.g., CSS and JavaScript) needed to render the page, including the HTML output. Using the closest physical POP to serve a request means the visitor doesn't have to wait as long to see the first meaningful paint (TTFP).
Full Page Caching
Pantheon is designed to store cached copies of the full HTML pages coming out of Drupal and WordPress core by default. If non-logged in visitors to your site are not getting a near-instant delivery of HTML from the cache in our Global CDN, something is wrong. Full page cache depends on the HTTP Headers coming out of your site.
Review Response Caching
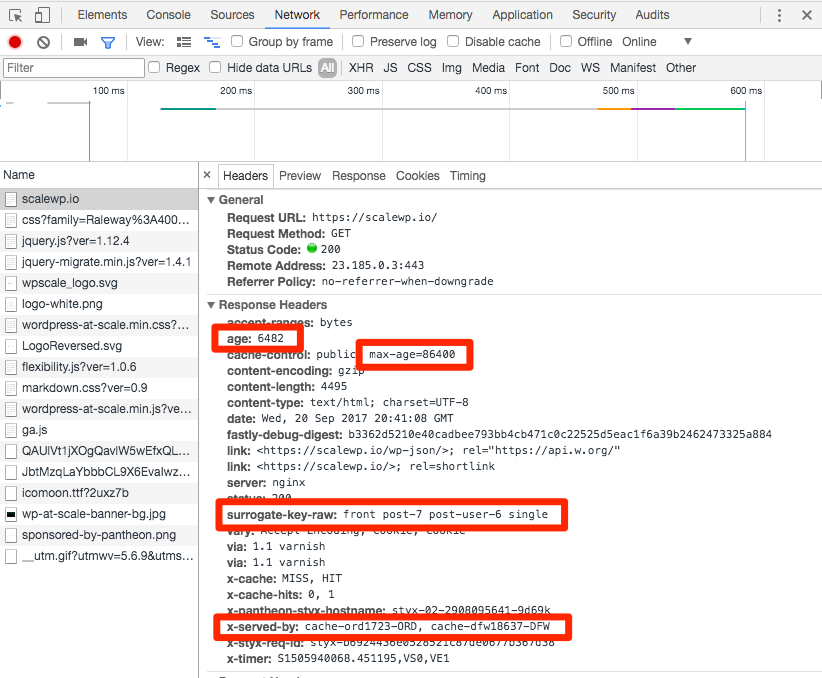
The following describes the expected cache behavior for sites running the Pantheon Advanced Page Cache WordPress plugin or Drupal module. If you find that your page is not served from cache with similar headers and values, examine the response using Google's Developer tools and consult the next section for common cache busters and potential culprits.
- age
-
The number of seconds cache has been available to serve the request. Any number greater than zero indicates that this response was served to the browser from cache.
- cache-control
-
This header should include a
max-agethat is the maximum number of seconds that the cache can be kept. - surrogate-key-raw
-
Metadata including the the content IDs for what was displayed on this page. This metadata instructs this page to be cleared from cache when any of those posts are saved again. This header is only present when you specifically add a debugging header (
Pantheon-Debug:1) to your request. You can use a browser extension to add the debugging header. Here are some extensions for Chrome and Firefox. - x-served-by
-
This header indicates which POP your response came from. Our primary infrastructure is in the Midwest of the United States so the first item you will probably see on this list will include "ORD" for the O'Hare airport in Chicago. If you're physically located in Austin you will also see DFW, indicating the response went from the primary datacenter to a cached copy in Chicago to a cached copy in Dallas.
Troubleshoot Caching Issues
Cookies
Cookies are included in the response headers we examined previously. They can include sessions for authenticated traffic to logged in users, which can invalidate cache. For WordPress, it's common for plugins to add their own cookies in such a way that breaks full-page caching.
For reference, here are all the cookie patterns configured to bust cache across Pantheon's Global CDN:
You can see the cookies used on your site under the Application tab in Chrome's Developer Tools.
Unintentional Cache Invalidation
Walk yourself through the content rendering tree, considering any custom or contrib code that may be affecting the directives set in the HTTP headers of a response.
Incorrect Configuration
Working across many environments presents opportunities for configuration changes to get lost or for configurations to never be set correctly in the first place. Using tools like WP-CFM and Drupal 8's Configuration Management System to track configuration alongside code will mitigate these issues, but mistakes do happen. Double-check your site's default caching configurations:
Optimize Non-Cached
Improve performance on longer trips to and from the browser for instances you want to bypass cache and go straight to the application.
Upgrade Your Site's PHP
Upgrade your site's PHP version to improve the security, performance, and supportability of your site.
See our blog post for an example of 62% performance gains after upgrading.
Enable Object Caching
Sites loading a lot of content can benefit from Object Caching. For more details, see also:
Enable OPcache
OPcache is a caching engine built into PHP. OPcache can improve PHP performance by storing precompiled script bytecode in shared memory. OPcache improves speed in modern PHP applications and is always enabled on Pantheon; however, many users disable the feature for security reasons when working in shared hosting environments.
OPcache is a transparent resource, and for most, simply turning it on will improve your site's performance. Object caching is another back-end optimization resource that can greatly improve the performance of your site.