Configure PhpStorm for Drupal
Configure your local environment to build a Drupal module with JetBrains PhpStorm.
This section provides information on how to configure your local environment to build Drupal modules with JetBrains PhpStorm.
Refer to Drupal Development Using PhpStorm and Developing on Pantheon with PhpStorm for more information.
Initial Site Setup
Create your site on Pantheon if you haven't already, and then set up your local environment.
Clone the Code Repository
Make sure your Dev environment is in Git mode, then clone your Git repository to your local workstation.
Create a New PhpStorm Project
-
Open PhpStorm and create a new project from existing files.
-
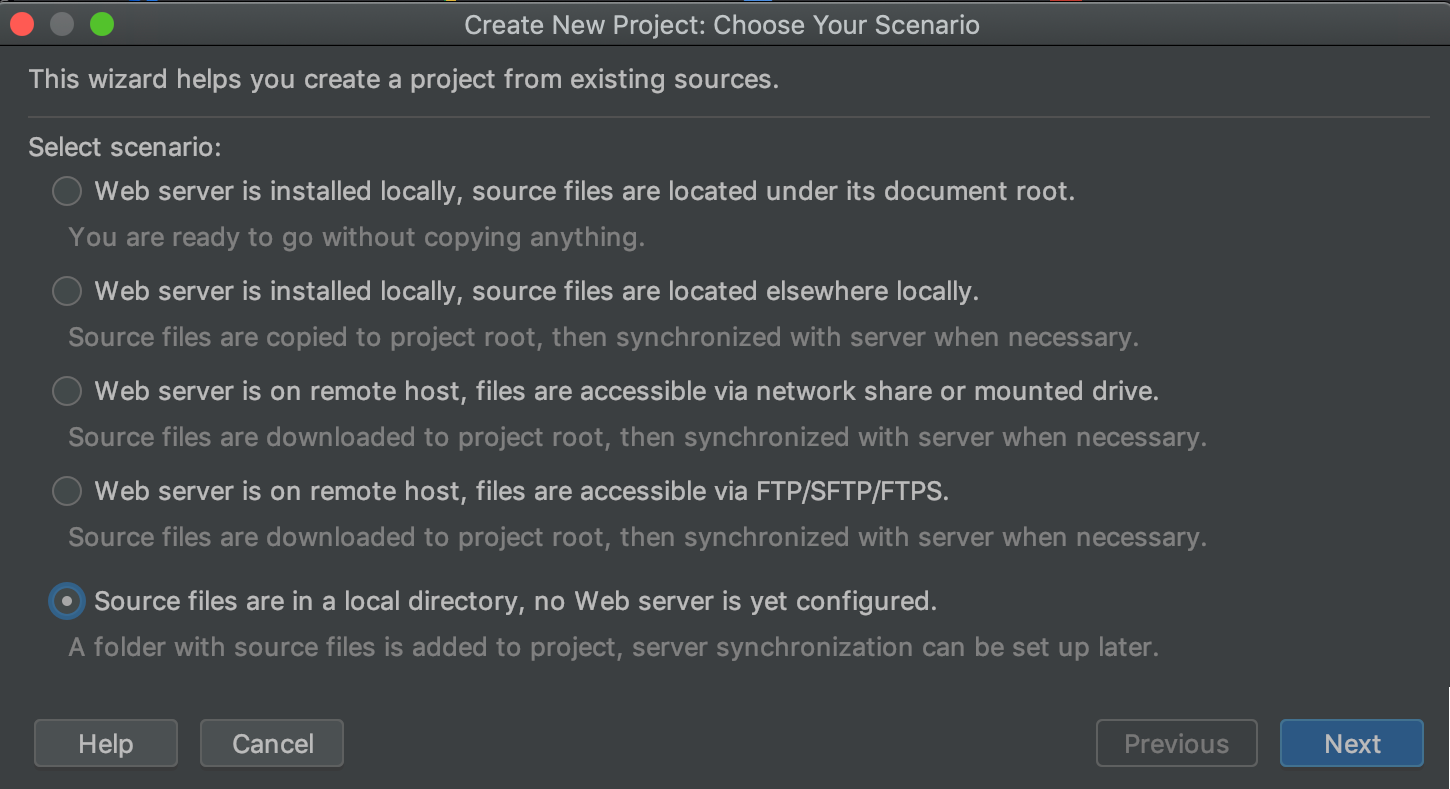
Open the Create New Project: Choose Your Scenario window, select Source files are in a local directory, no Web server is yet configured, and then click next:
-
Choose the project directory.
-
Select the parent folder for all the project sources and click the Project Root icon, or choose Project Root on the menu.
-
Click Finish.
Configure a PhpStorm Project
-
Ensure that PhpStorm uses Drupal settings: go to Preferences, select Languages & Frameworks, and then select PHP.
-
Expand the Drupal drop-down menu.
-
Enable Drupal integration and select the Drupal installation path.
-
Set up PHP/Include Paths.
-
Select the Drupal major version.
-
Configure the correct version of PHP: go to Preferences, select Languages & Frameworks, select PHP, and choose PHP Language Level with the appropriate version of PHP (e.g. 8.0).
Drush Support
We recommend enabling Drush support.
-
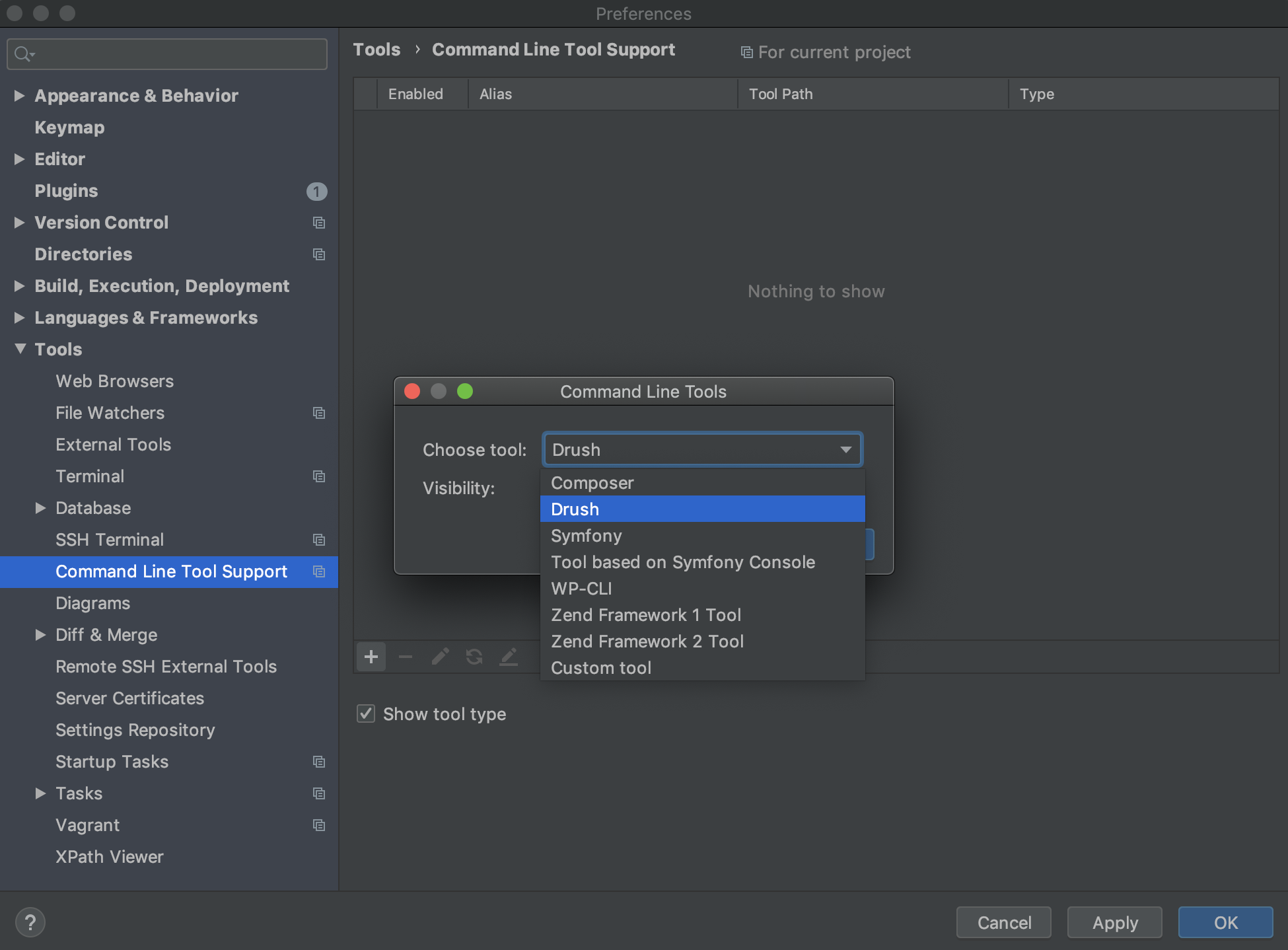
Open Preferences, select Tools, select Command Line Tool Support, and then click Plus.
-
Select Choose Tool, select Drush, and then specify the path.
Configure On-Server Development
-
Put your Dev environment into SFTP mode and then click Connection Info to see the connection settings.
-
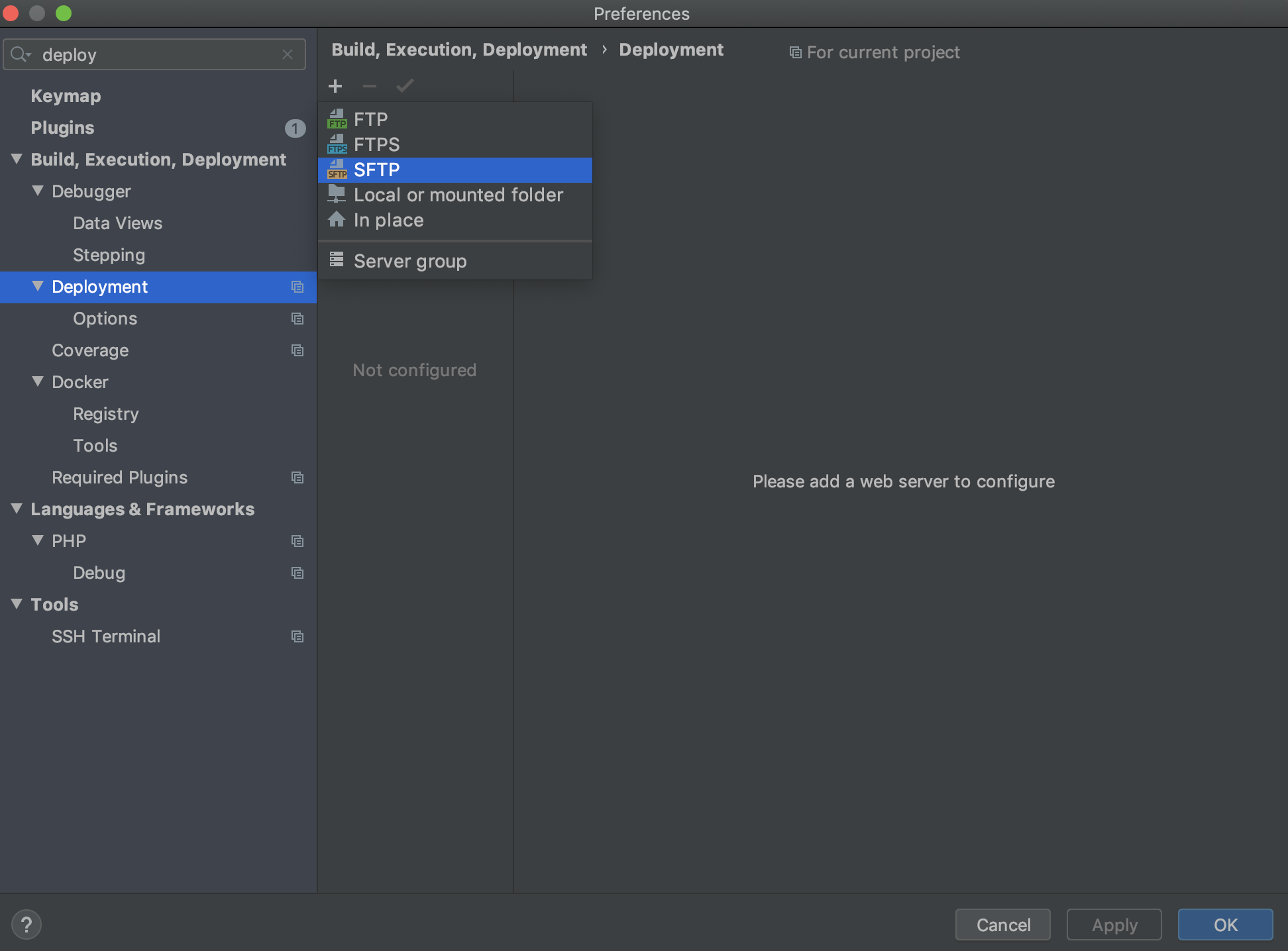
Open PhpStorm, select Build, select Execution, and then select Deployment.
-
Click plus for the add server dialog, and select SFTP.
- Enter the Pantheon site name followed by a dash and the environment. For example:
anita-drupal-dev
Connection Tab
Configure the server connection tab in the following order:
-
SFTP Host: SFTP Host from Connection Info
-
Port: 2222
-
Username: Username from Connection Info
-
Auth Type: Key Pair
-
Private Key File: Navigate to the location of your
id_rsafile. Example:/Users/jon/.ssh/id_rsa -
Click Test SFTP Connection...
-
Root Path: Click Autodetect, navigate to the end of the detected path and add
/codeto the end.
Mappings Tab
-
Deployment path on server:
/code -
Web path on server: URL of your Pantheon Dev environment. Example:
https://dev-anita-drupal.pantheonsite.io -
Click OK.
-
Go to Tools, select Deployment, select Automatic Upload, and then select the server you created.
Files you change and save locally will now be automatically uploaded to Pantheon.