Integrate Trello on Pantheon with Quicksilver Hooks
Learn how to integrate Trello with your dev workflow on Pantheon.
This section provides information on how to integrate Trello with Pantheon using Quicksilver.
Trello is a project management tool which helps teams to collaborate on projects in an agile framework.
The sections below provide steps on how to use Quicksilver to connect your Trello instance to a website project on Pantheon. You can push changes that include a Trello card's unique ID to Pantheon, and the commit message will appear in the card.
Before You Begin
Be sure that you:
-
Have a Drupal or WordPress site on Pantheon
-
Install Terminus
-
Generate a Machine Token: Go to your Personal Settings, select Machine Tokens, and then authenticate Terminus:
-
Install the Terminus Secrets Plugin
Create a Machine User in Trello
Create a new machine user in your Trello instance. This user is referred to as a "machine user" because the account is used to automatically create comments out of commit messages on Pantheon using a PHP script.
-
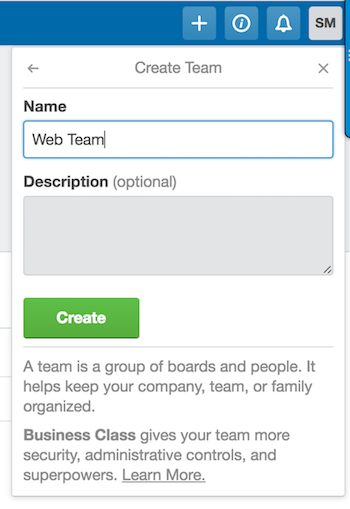
Login to your Trello instance, click in the upper panel, and then select Create Personal Team or Create Business Team, depending on your plan. Add a team name and click Create to create a team if you haven't done so already.
If you already have a team, select it from your dashboard.
-
Click Add Members, and then select Add by name or email.
-
Enter a name and email address for the machine user, which acts as the intermediary between Trello and the Pantheon Site Dashboard.
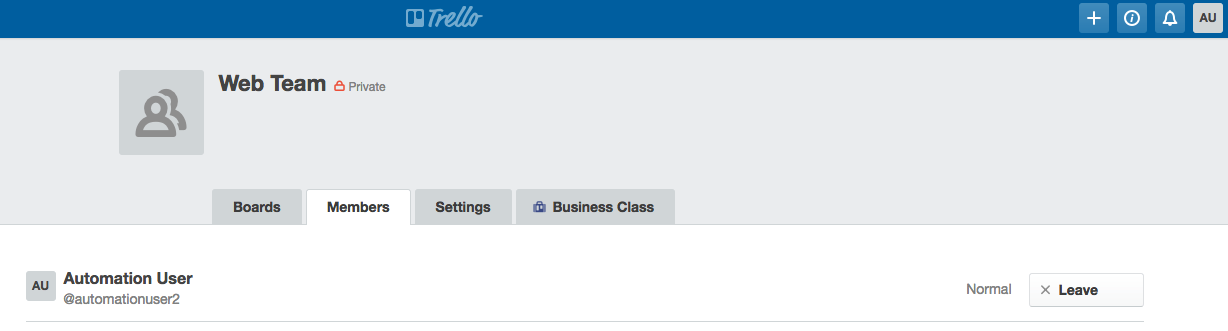
We suggest naming machine users relative to their function, in this example we name our new user Automation User. The email needs to be an account you have access to:
-
Login as the new "Automation User" and make sure you're a team member on the relevant board:
-
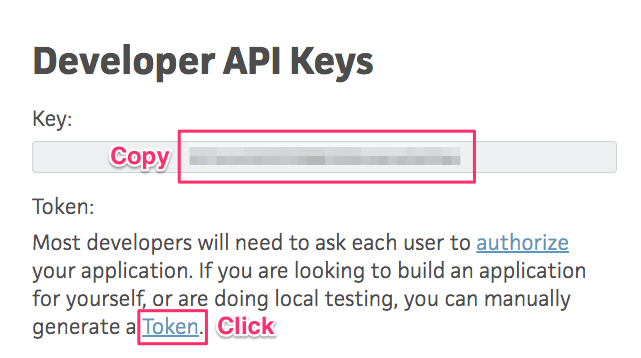
Copy the machine user's API key from here, then click the link to manually generate a Token:
-
Save your key and token for use in the next section.
Securely Store User Credentials on Pantheon
You must provide Pantheon with the credentials for our new machine user. These credentials are securely stored in the private path of Pantheon's filesystem.
We use the filesystem private path in this section because we don't want to track sensitive data like passwords in the codebase with git.
-
Check for existing secrets using Terminus (replace
<site>with your site name):
If no existing keys are found, execute the following to create a new secrets.json file and upload it to Pantheon:
Otherwise, continue to the next step.
-
Use Terminus to store the Automation User's API key in the private
secrets.jsonfile (replace<API_key>): -
Use Terminus to store the Automation User's token in the private
secrets.jsonfile (replace<Token>):
When it comes to keeping production keys secure, the best solution is to use a key management service like Pantheon Secrets to automatically encrypt and secure keys on distributed platforms such as Pantheon.
Configure Quicksilver Integration
You must add Pantheon's example Quicksilver integration script for Trello to the private path of your site's codebase. The private path within the codebase is tracked in version control and is accessible by PHP, but not the web.
-
Clone your Pantheon site repository if you haven't done so already, and navigate to the project's root directory:
-
Set the connection mode to Git:
-
Create a copy of Pantheon's
trello_integration.phpin the project's private path: -
Create a
pantheon.ymlfile if one doesn't already exist in your root directory. -
Paste the following workflow into your
pantheon.ymlfile to hook into the platform when code is pushed to trigger the Trello integration script:Information:Noteapi_versionshould be set once inpantheon.yml. If you have an existingpantheon.ymlwith this line, don't add it again. -
Commit and push changes to the Dev environment:
Test Trello Integration on Pantheon
-
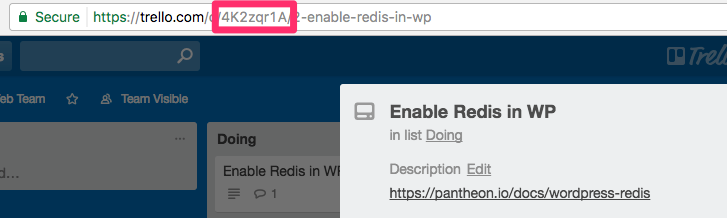
Create a test issue in an existing or new Trello project. Copy the issue ID, which is located in the Trello card's URL:
-
Optional: Run
terminus workflow:watch $SITEin a separate Terminal window to see the process unfold in real time. -
Push a code change to Pantheon containing the Trello card ID in the commit message in brackets (e.g.,
[4K2zqr1A]). This workflow will triggertrello_integration.phpscript, which will search commits for possible issue IDs and comment in Trello when found. -
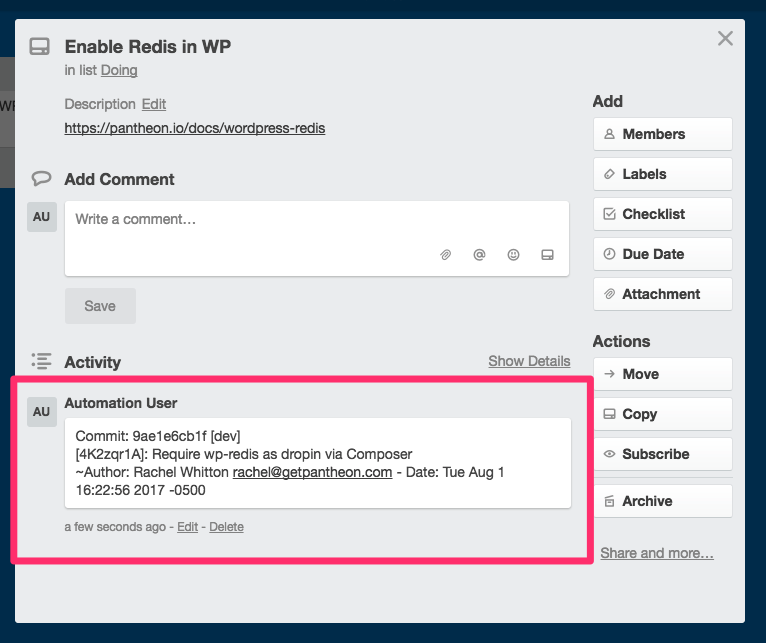
Return to the issue in Trello to see a message from our machine user:
External Repositories
You can also connect your Trello and Pantheon-integrated site to an external repository such as GitHub. This integration allows you to attach pull requests, issues, and commits directly to your Trello cards from within the Trello dashboard.