Pantheon WebOps Workflow
Understand the Pantheon WebOps workflow, and how to use separate Dev, Test, and Live environments for your Drupal or WordPress sites.
Every Pantheon site comes with three environments: Dev, Test, and Live. Each environment runs a version of the site on its own container. Separate Dev, Test, and Live environments allow you to develop and test your site without impacting the Live environment's availability to the world. Additional development environments are available with Multidev.
Get WebOps Training
Optimize your dev team and streamline WebOps workflows. Pantheon delivers on-demand training to help development teams master our platform and improve their internal WebOps practices.
Learn moreComponents of a Site
One of the core concepts at the heart of the Pantheon WebOps workflow is the distinction between code and content.
-
Code refers to anything version controlled by Git which includes core, custom and contributed modules or plugins, themes, and libraries.
-
Content refers to your site's files and the database. In this context, files are static images and assets stored in the standard upload path
wp-content/uploadsfor WordPress andsites/default/filesfor Drupal.
Your Site Code on Pantheon
This section outlines how your code is processed in the WebOps workflow.
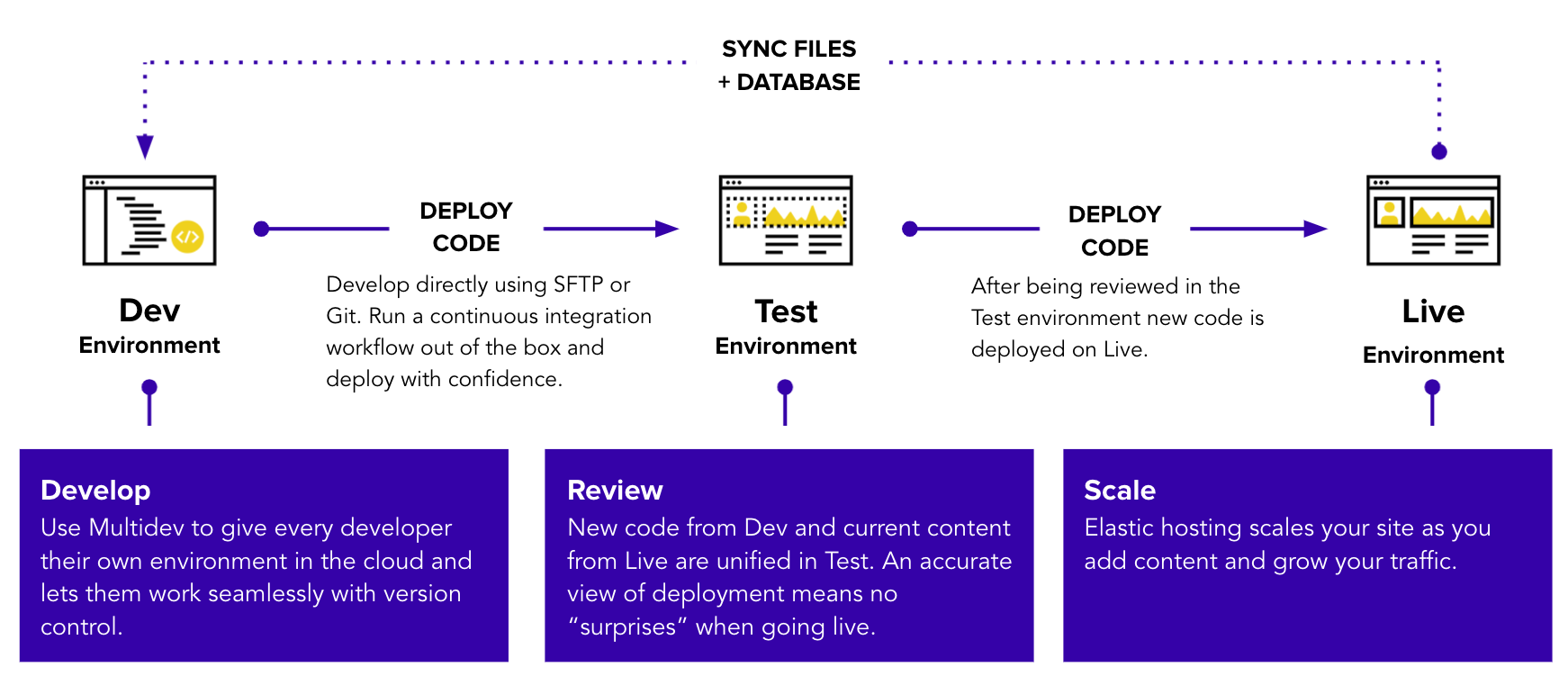
Code Moves Up, Content Moves Down
The main process of the Pantheon WebOps workflow is to move code up from Dev to Test to Live and content down from Live to Test to Dev. To facilitate this, we put files into our distributed filesystem, Valhalla, and code on to the application containers. When you build or migrate your site to Pantheon, configuring the correct paths initially will avoid complications down the road.
Commit Code in Dev
Code is writable in the Dev (or a Multidev) environment, but is locked in Test and Live. This is intentional, and supports the WebOps workflow model we've described. Update code in the Dev environment via SFTP or Git. For more detailed information on developing directly in SFTP mode, please see the guide.
Combine Code from Dev and Content from Live in Test
When you're ready to test a new set of changes, deploy your code from Dev to Test. At this point, you will be prompted to clone your content down from the Live environment. This combines the code from Dev and the database and files from Live in the Test environment. It is a WebOps best practice to simulate your eventual deployment to Live as closely as possible. Under the hood, each deployment generates a Git tag.
While you are able to update the Dev environment via Git, if you would like to deploy your changes to Test or Live from the command line, you'll need to use Terminus.
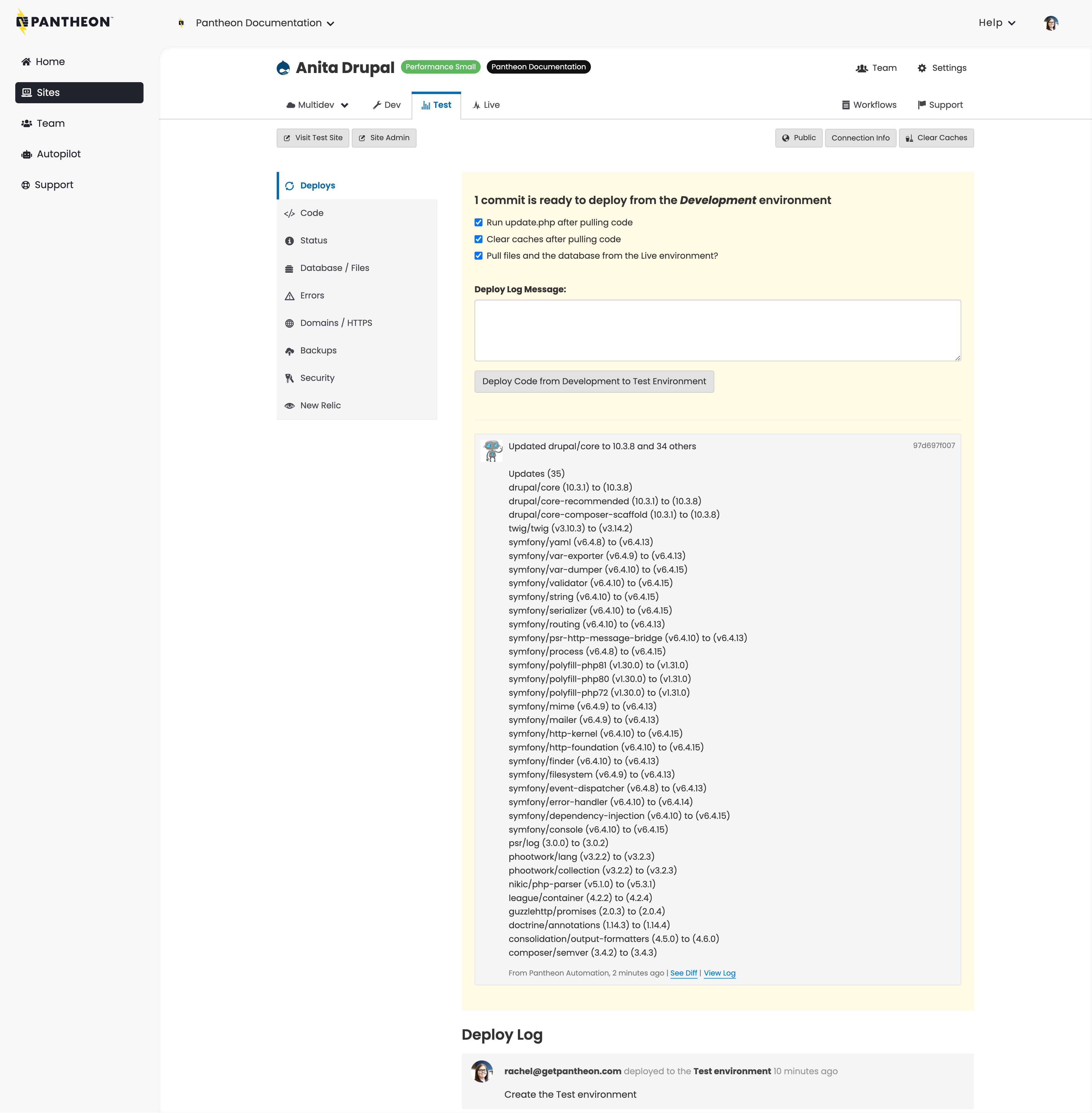
After changes are pushed to Dev, the Deploys panel in the Test tab will prompt you to commit the changes to Test:
-
The Deploy Log helps you group a batch of commits into a single deployment. Best practice is to keep logical groups of edits together and then summarize those groups with a single deployment message.
-
We provide a rolling view of typical workflow log entries on the site for 14 days. Log entries are no longer visible on the site after 14 days, but are kept for internal auditing. Log entries visible for longer than 14 days include:
deploycreate_environment(this only applies to Test and Live environments)freeze_siteunfreeze_site
-
Check the Pull files and the database from the Live environment? checkbox to pull the content from your Live environment to the Test environment.
-
Drupal site deployments can also run
update.phpwhich executes update hooks for database changes. -
On WordPress site dashboards, cloning the content will expose an option to convert URLs from the Live environment's pattern to the Test environment's, including the protocol from HTTPS to HTTP for encrypted live environments.
After running this operation, be sure that:
- Your database updates succeed
- Your exported configuration is in place
- The site is functioning as expected in the Test environment
It's also a good idea to review the Status tab and run Launch Check, and make sure everything looks good. For details, see the following:
- Launch Check - Drupal Performance and Configuration Analysis
- Launch Check - WordPress Performance and Configuration Analysis
Many teams have a standardized review procedure that they execute in the Test environment. That might mean manually checking important pages on the site or walking through content creation forms. If you have automated tests, you can trigger them upon deployment with our platform hook system.
This entire process is designed around making sure that the Live environment is always stable and never at risk due to code updates.
Deploy Code to Live
After testing your changes in the Test environment you can move them to the Live environment. Deploying code from Test to Live will immediately update your public website; however, static assets such as images and CSS may still be outdated. To refresh them, check the Clear Caches option when deploying changes to your Live environment. For more details, see Clearing Caches for Drupal and WordPress.
Examples
Create an Article on the Site
-
Click the Site Admin button to open your Live site in a new tab. You’ll need to log in before being directed to the site administration dashboard.
Information:NoteYour WordPress or Drupal username and password are the same set you created when you installed your Dev site for the first time. -
Create a new Drupal article or WordPress post. If you need help with this step, refer to the WordPress Codex or Drupal Documentation on how to add a post or article. When finished, visit the front page of your site and confirm that you can see the new content.
-
Go back to your Site Dashboard, click the Dev tab, and open your Dev site by clicking Visit Development Site.
Notice that the content you just created on your Live site doesn’t appear on your Dev site. This is because each environment is a stand-alone copy of your site, with its own codebase, database, and files.
It’s important to develop on a recent copy of your site with the newest content, so let’s clone your Live site—with its new content—to your Dev environment.
Warning:WarningConsider creating a backup before proceeding. After the next step, you will not be able to recover Dev database and files without a backup. To do so, click Backups on the Dev tab of your Site Dashboard, then click Create New Backup.
-
Go to your Site Dashboard, select the Dev tab, then click Database / Files.
-
Select Live from the From this Environment list to clone the database and files from the Live site.
-
Click Clone the Database & files from Live into the Development Environment.
The Clone operation only copies the files folder (
wp-content/uploadsorsites/default/files) and does not include core, theme, plugins or modules. -
When complete, click Visit Development Site to confirm that the content you created on your Live site now appears on your Dev site.
Nice work! You added a page to your Live site, then cloned this environment "down" to Dev. Your Dev environment is a safe place for editing code, and now it's up-to-date with your latest content.
Make Changes to the Site Theme
-
Go to Site Dashboard, select the Dev tab, then select Code.
-
Confirm your Connection Mode is set to SFTP.
-
Log in to your Dev site by clicking the Site Admin button.
-
Install and activate a new theme (do not activate/enable a theme that came pre-packaged with your site).
-
Visit your site to confirm the theme change.
-
Return to Site Dashboard and select the Dev tab. The files you just added are highlighted.
You may need to refresh your dashboard to see these files in your Dev environment.
-
Add a commit message, then click Commit to add these files to your Dev environment.
Information:NoteIn the Dev environment, you can’t make a commit without first adding a commit message.
-
Review your changes in Dev.
-
Go to your Site Dashboard, select the Test tab, then select Deploys. As you can see, 1 commit is ready to deploy from the Dev environment.
-
Check the Pull files and the database from the Live environment box.
Warning:WarningConsider creating a backup before proceeding. After the next step, you will not be able to recover Dev database and files without a backup. To do so, click Backups on the Dev tab of your Site Dashboard, then click Create New Backup.
-
Add a Deploy Log Message (optional), then click Deploy Code from Development to Test Environment.
-
When complete, click Site Admin to go to your Test site. Here you’ll notice that your theme is installed, but not active/enabled. You’ll also find that your content has been pulled “down” from Live.
-
Activate/enable your theme. If you need help with this step, refer to the WordPress Codex or Drupal Documentation.
-
Review your Test site.
-
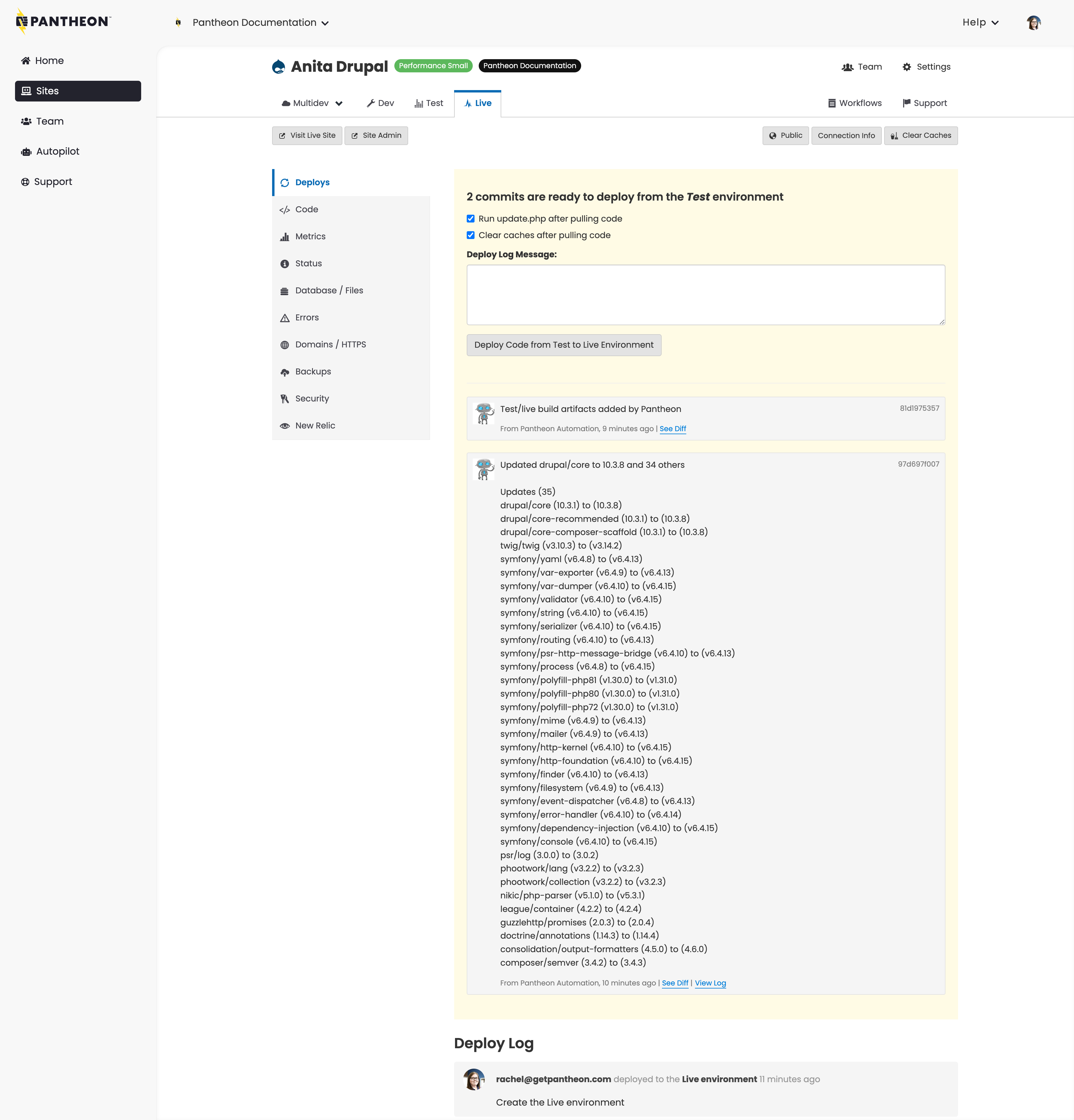
Go to the Site Dashboard, select the Live tab, then click Deploys.
-
Add a Deploy Log Message (optional), then click Deploy Code from Test to Live Environment.
-
Activate/enable your theme. If you need help with this step, refer to the WordPress Codex or Drupal Documentation.
Congratulations! You just performed on-server development to make changes to your UI. You made changes on your Dev site, reviewed them on your Test site, then deployed them to Live.
Specific Workflow Tasks
Content Staging
Typically, you'll create content in the Live environment. However, when deploying a newly-built site for the very first time, it is often necessary to push the content "up", which is the opposite of the normal content workflow. In this case, you may move the database and files (e.g. images) from Dev or Test to Live via the Database/Files > Clone area of the Dashboard.
Moving content up to Live should almost never be done on a launched site. The only exception is if that site is 100% read-only, as pushing the database and files will overwrite all changes made in Live, like comments or ecommerce orders from the public. Also note that overwriting the database of a Live environment may cause downtime.
You can upload files directly to your Test and Live environments through an SFTP connection. Refer to SFTP File Uploads to Test and Live Environments for more information.
Review our Content Staging guide for WordPress and Drupal content staging workflow solutions.
Configuration Management
Dealing with changes to your site's configuration, stored in the database, can be a challenge. Moving the database up from Dev to Test and Live typically won't work, because it will overwrite content in Live. While you can make manual configuration changes on each environment, it's a best practice to manage configuration in code.
WordPress
- WP-CFM plugin: exports bundles of configuration to
.jsonfiles inwp-content/config. - Advanced custom fields can be exported to code.
Drupal
- hook_update_N(): Encapsulate changes into a custom module and apply them by running
update.php. Here is a great example of this approach: Automate Drupal site updates with a deployment module. - Features module: Export sets of configuration like content types and fields to code as modules.
Managing Write Permissions in Test and Live
By design, code changes via SFTP are prevented in Test and Live. All code changes should be done in Dev. There are two ways to update code in Test or Live:
-
Use the Workflow (Recommended): Deploy code from Dev to Test to Live via the Site Dashboard or Terminus as outlined above, beginning in the Combine Code from Dev and Content from Live in Test section.
-
Hotfixes: Hotfixes is not a best practice and should be the exception, not the norm. Pushing a hotfix via Git tags is the only way to push code changes directly to Live without deploying through Dev and Test.
Managing Database and Files: Clone, Import, Export, Wipe
You may also clone, import, export, and wipe the database and files per environment. Wiping completely resets the database and files, but leaves the codebase intact. This means you will lose all data and will need to either re-import, or re-install to get your site back online.
The database clone operation excludes some tables by default. The excluded tables are:
accesslogwatchdog- any table that starts with
cache
You can clone databases from one environment to another at any point. It does not need to only be within the deployment process.
The Export tool does not include a copy of the site's codebase and cannot be used as the basis to create a new site. Use the archive files generated by the Backups Tool if you wish to create a new site.
Uncaught Exception: Table 'pantheon.semaphore' Doesn't Exist
If you access the site before a database import is complete, you may see the following error:
MySQL imports tables sequentially, in alphabetical order from A to Z. If you access the site before the operation is complete, Drupal will try to bootstrap, and the MySQL import may be at the table letter G, for example, and the result is the semaphore table does not exist error. Once the import or clone operation has finished, the error should no longer appear.
Additional Workflow Tools
Within the Pantheon WebOps workflow, there are several ways you can manage and develop your sites.
- Manage multiple sites with Custom Upstreams.
- Create sites by using Pantheon Upstreams, importing existing sites, plus other methods.
- Support large teams using Multidev.
- Migrate your site from a competitor.
- Use the command line to manage and create sites.
- Develop using either Git or SFTP.
There are even more tools and options available to you. Refer to Develop for more information.