Configure Content Preview
Learn how to configure content preview.
This documentation is considered deprecated. If you use Front-End Sites today, we encourage you to migrate.
This section provides information on how to configure decoupled content preview for your site. This allows you to preview your content changes in the Next.js app before publishing to your live site.
Configure Environment Variables
-
Go to the Site Dashboard and click Builds.
-
Scroll down to Site Environment Variables and click the Get Started or Make Changes button. The Get Started button displays if you have not added any Site Environment Variables yet.
-
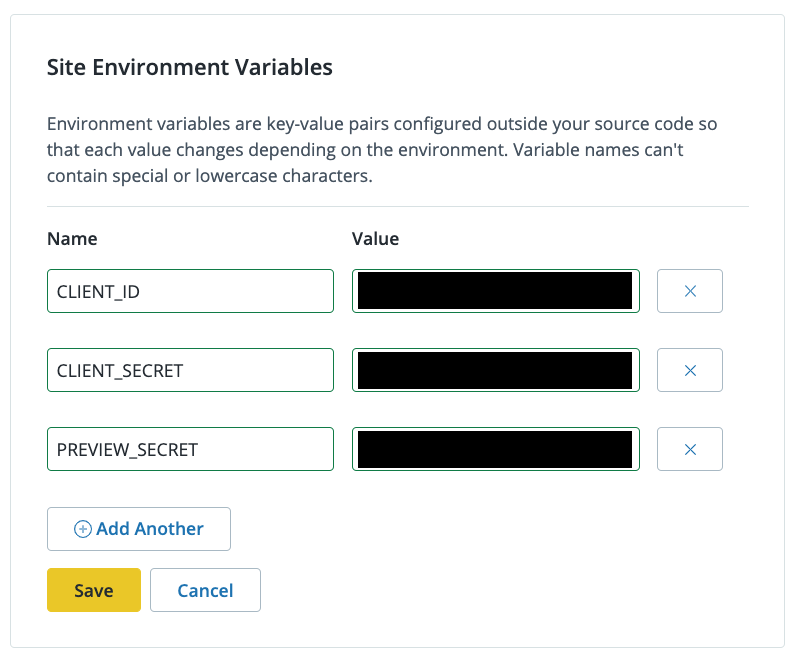
Add the keys below and the corresponding values and then click Save. These are the secure preview key-value pairs you were provided with and copied when you installed your CMS.
CLIENT_IDCLIENT_SECRETPREVIEW_SECRET
-
Go to the Overview page and click the Trigger Build button to start a new build and deployment.
-
Locate your live build in the Multidev section, click Actions, and then select View Latest Build Logs to confirm that your environment variables are set on your live Front-End Site.
-
Log in to your Drupal dashboard, navigate to the Live environment, and select the Structure menu.
-
Select Preview Sites and then click the Edit button.
-
Edit the URL field to match the Live environment URL of your Front-End Site with
/api/previewat the end. -
Edit the Secret field to match the
PREVIEW_SECRETvalue you used in the previous steps, and then click Save.
You can now use the Decoupled Preview button to preview changes to your content.