Create a New Project
Learn how to create a new Drupal + Next.js project.
This documentation is considered deprecated. If you use Front-End Sites today, we encourage you to migrate.
This section provides information on how to use the Drupal + Next.js frontend starter kit.
Before You Begin
The Pantheon next-drupal-starter uses Next.js and has been tested using nodejs v16 with npm v8.
Make sure you meet the following prerequisites before you continue:
- You are using a Git repository, and the repository is already connected.
- You are using Drupal as your CMS.
- You have installed and configured your Drupal site using the starter kit configuration.
Create Your Project on Pantheon
-
Go to the workspace, then select the Sites page.
-
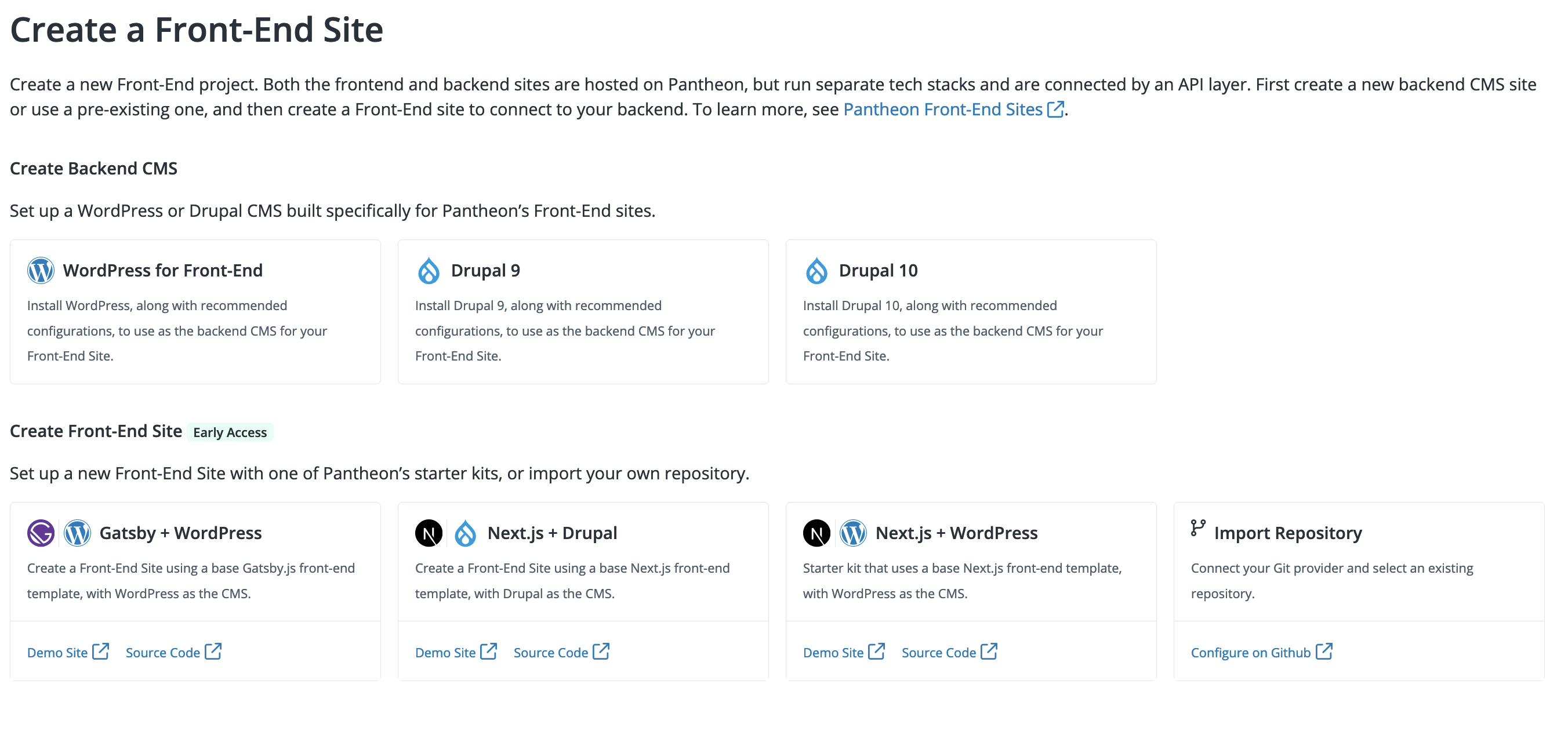
Click the Front-End Sites tab and then click +Create New Site.
-
Click the Drupal and Next.js option, select a repository under Choose your Git provider, and then click Continue.
- Select your desired GitHub account and enter the repository name. You can select Make this a private repository to provide greater security for your Git repository.
Site and Multidev names cannot contain a . (period) or _ (underscore).
-
Select the desired Drupal CMS backend from the Link Your CMS drop-down menu.
-
Select the site environment from which to source the content.
-
Optional. Click Advanced Settings to set your:
- Output directory
- Build command
- Environment variables
- Deployment path
-
Click Continue. You are directed to a new page with the site name, deployment, and build information and status.
-
Click Build Details to view the build log.
-
Click View Site after the build completes to launch your Front-End Site.
Create with Node.js CLI
Pantheon Decoupled Kit provides a Node.js CLI project. The Create Pantheon Decoupled Kit allows you to create and add on to decoupled projects.
Refer to Create Pantheon Decoupled Kit or the npm documentation for more information.
Connect to a Multidev Environment
Refer to Multidev Workflow and Configuration for instructions on how to connect your Front-End Site to a Multidev environment.