Manage Settings
Manage your Front-End Site settings.
This documentation is considered deprecated. If you use Front-End Sites today, we encourage you to migrate.
This section provides information on Settings. You can configure Front-End Site settings in the Pantheon dashboard, including:
- General Settings: Site Details, Connected Git repository, and site deletion
- Build and Output settings
- Site Environment Variables
- Build Hooks
- Deployment settings
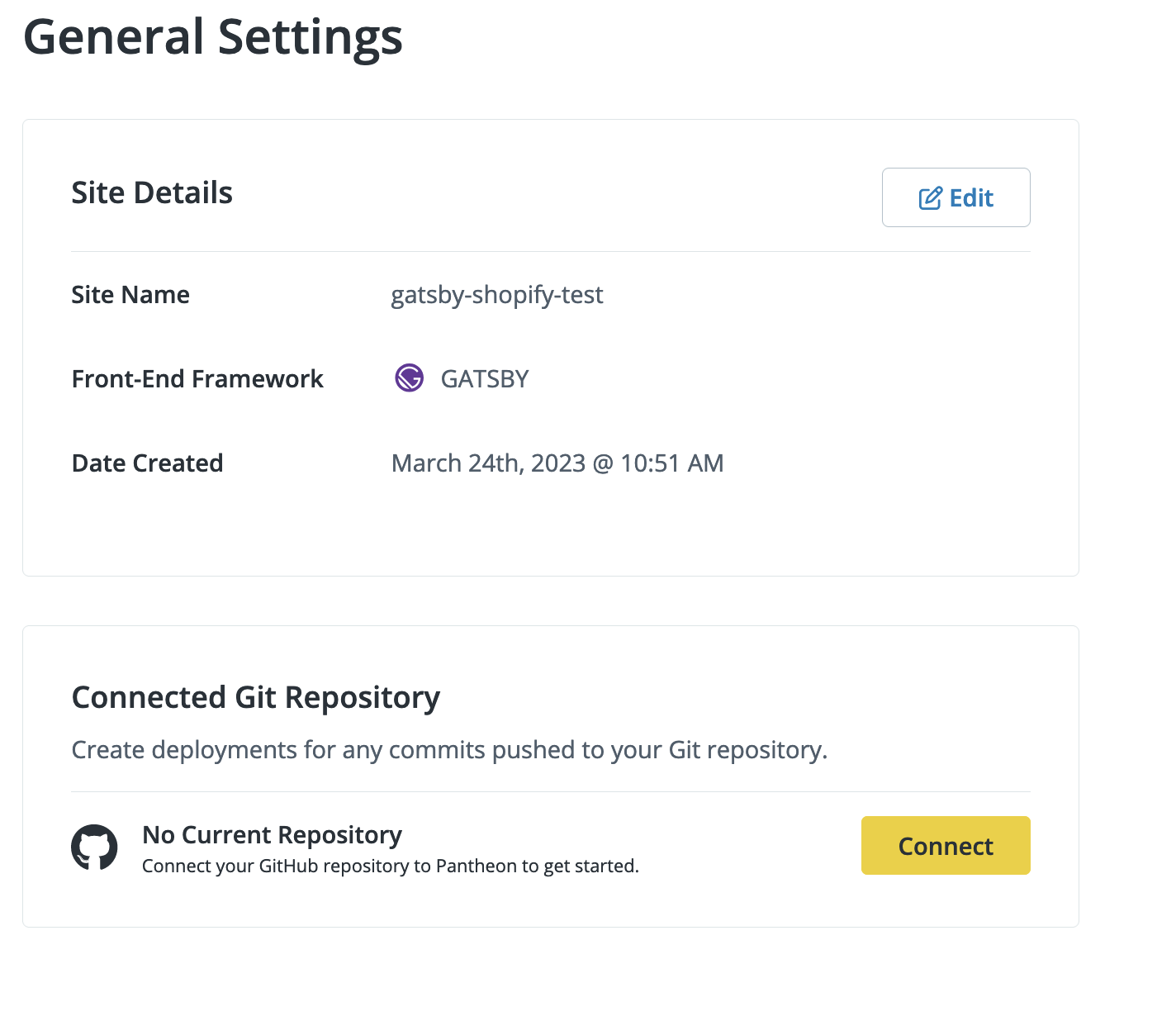
General Settings
You can change the Site Name, connect or disconnect your Git repository, and delete your Front-End Site in General Settings.
Node.js Version
As of the release of our V1 build pipeline, Front-End Sites runs can run v16, v18, or v20 of Node.js as specified in your package.json file.
Odd-numbered Node.js releases, such as v17, never enter "Active LTS" status. They are not available on Pantheon.
Pantheon inspects the engines field in package.json when selecting a specific Node.js version for the build (Gatsby.js and Next.js) and runtime (Next.js) of your Front-End Site. For example, to select Node.js 16 for a given deployment, you should do the following:
To break down that example, the package.json file for the project declares it expects something greater than or equal to 16.0.0 and less than 18.0.0. As of the writing of this documentation, this declaration would result in 16.20.2 being used.
Note that if you select a range of major Node.js versions, Pantheon will select the most recent Node.js major version for that deployment. For example, the following configuration would result in Node.js 18.x being selected:
We recommend that when you need to change the version of Node.js for your Front-End Site, that you test the new version by pushing the updated package.json to a branch first and create a pull request. Pantheon will create an environment for your site specific to that pull request.
Sites made prior to November 13th, 2023 set the Node.js version via .nvmrc and can select via:
- Node.js 14
- Node.js 16
- Node.js 18
We recommend switching to the V1 build pipeline to access higher versions of Node.js and get faster build times.
Change Site Name
-
Go to the workspace, click Sites, then select the site you want to change the name of.
-
Click Settings or General.
-
Click the Edit button in the Site Details section.
-
Enter the new name and click Save.
Connect or Disconnect a Git Repository
Note that a repository cannot be connected to more than one Front-End Site. There are known issues around disconnecting and reconnecting a repository.
-
Go to the workspace, click Sites, and then select the site you want to connect or disconnect with your Git repository.
-
Click Settings or General.
-
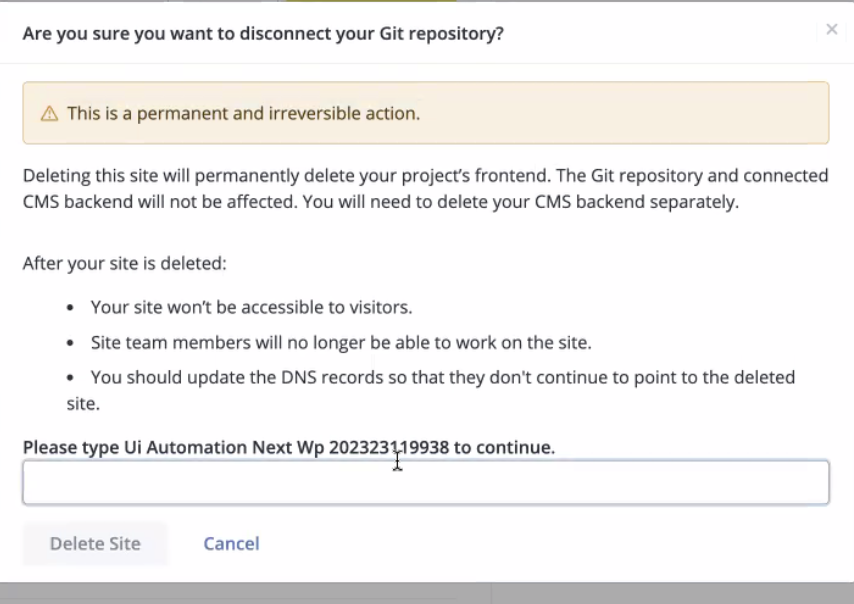
Click the Connect or Disconnect button in the Connected Git Repository section. Confirm your selection when prompted if you are disconnecting your Git repository.
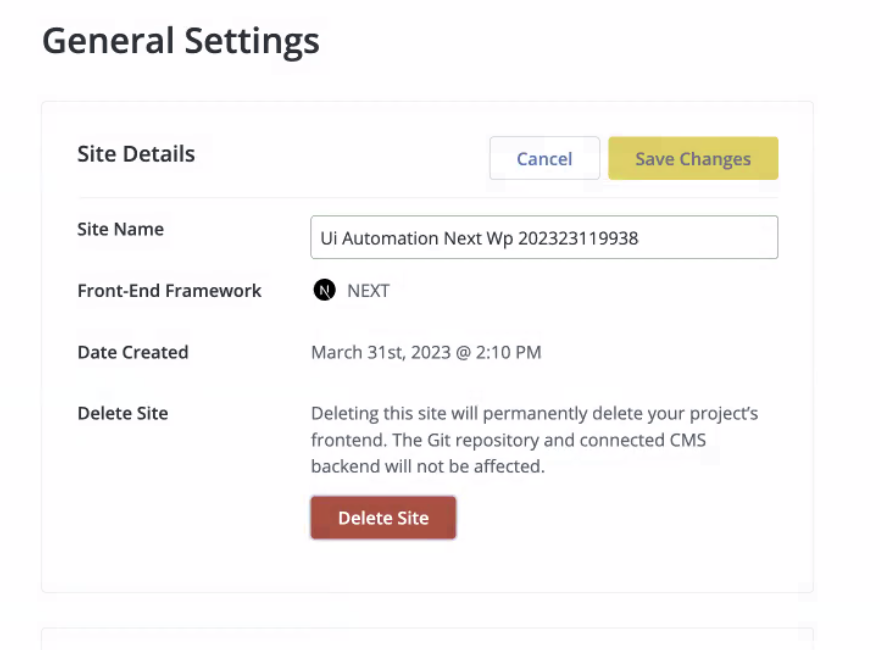
Delete a Front-End Site
This feature only deletes your Front-End Site. Your CMS backend and connected Git repository are not affected. Visitors will not be able to access the site, and site team members will not be able to work on the site after deletion.
You can contact Support to restore a site if it is accidentally deleted.
-
Go to the workspace, click Sites, and then select the site you want to delete.
-
Click Settings or General.
-
Click the Edit button in the General Settings section and select Delete Site.
-
Confirm your selection when prompted by entering site name, then click Delete Site.
-
Update your DNS records to stop pointing to the deleted site.
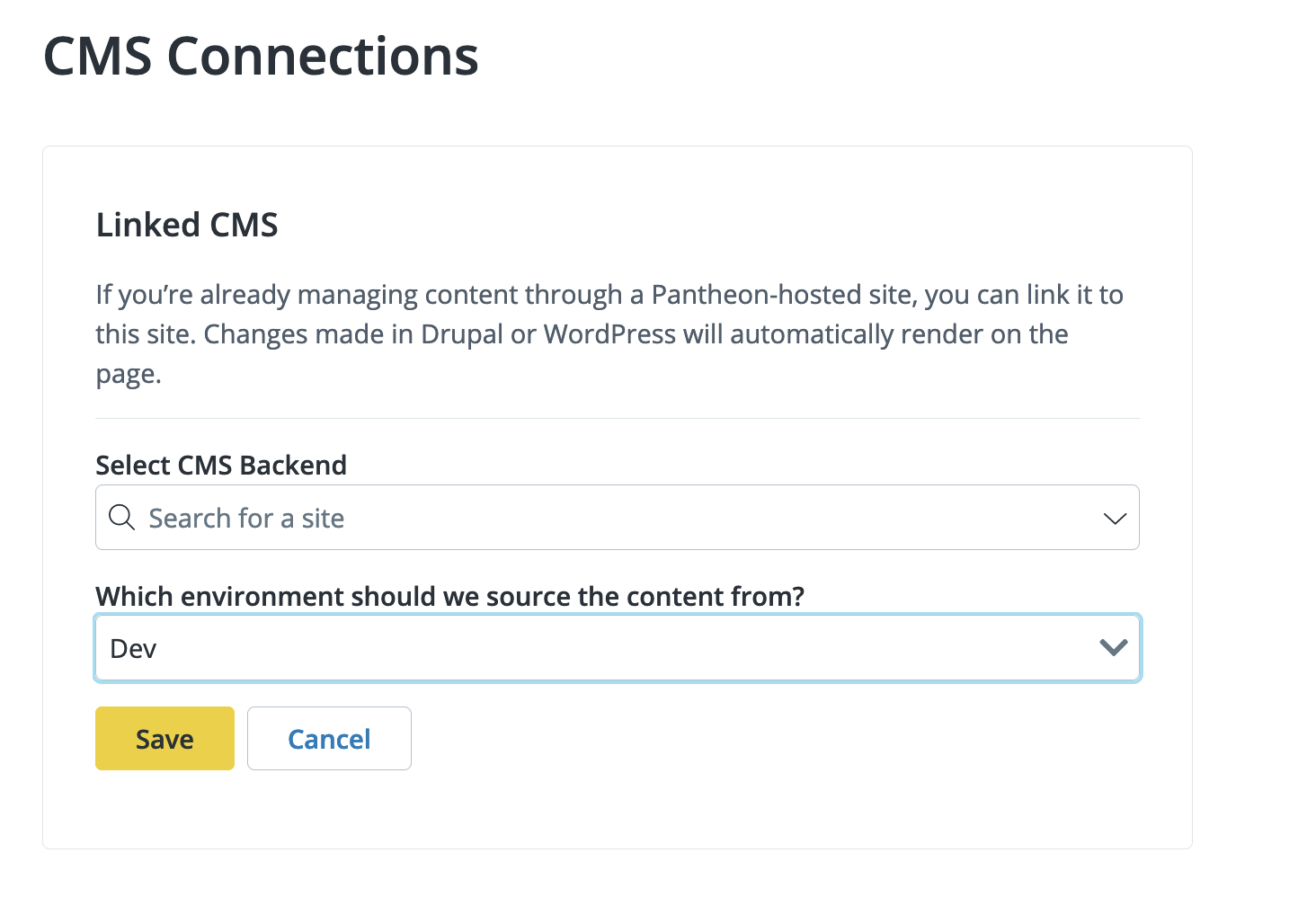
CMS Settings
You can link your CMS to your Front-End Site if you’re already managing content through a Pantheon-hosted site. Changes made in Drupal or WordPress will automatically render on the page. Linking your CMS is optional.
Note that you cannot trigger a Front-End Sites build from your CMS settings. You can trigger a build in your Front-End Sites dashboard or with GitHub merges.
Configure CMS Connections
-
Go to the workspace, click Sites, and then select the site you want to configure CMS Connections for.
-
Click Settings and then click CMS.
-
Click the Get Started or Make Changes button in the CMS Connections section. The Get Started button displays if you have not added a CMS connection yet.
-
Select your CMS backend from the drop-down menu.
-
Select the environment to source content from.
-
Click Save.
Build and Output Settings
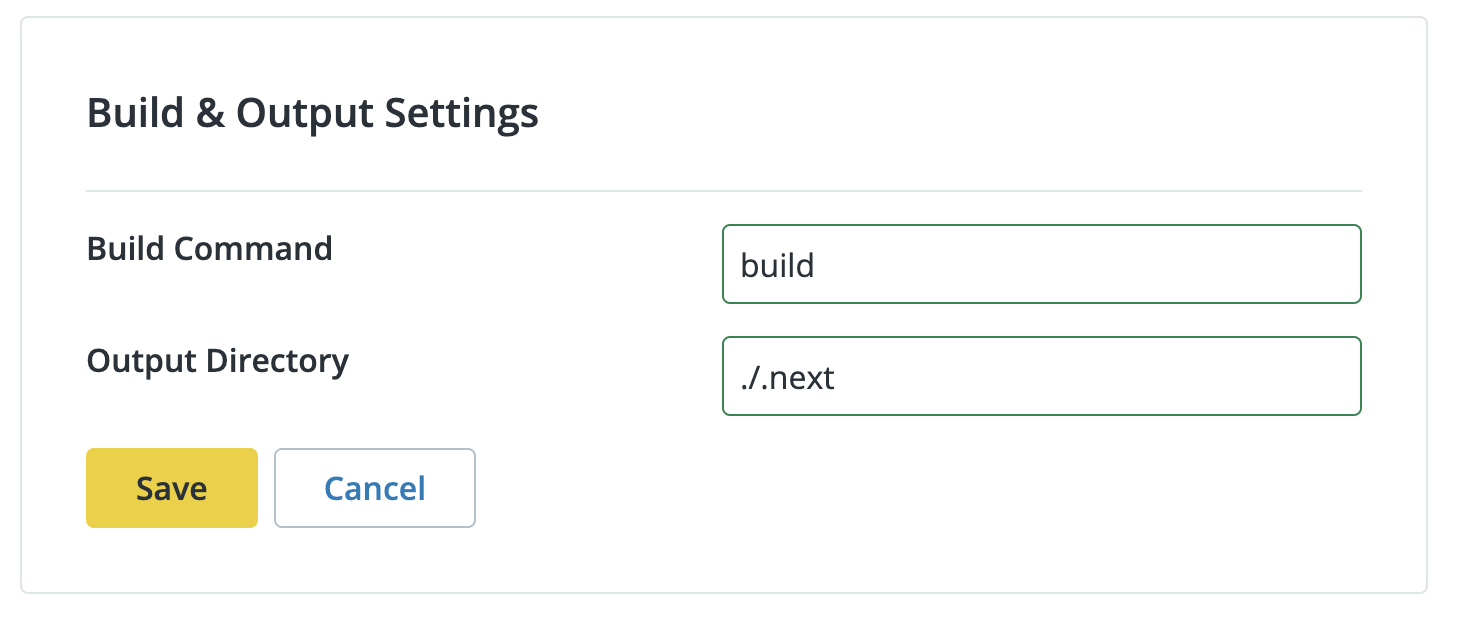
You can configure and edit the Build Command and Output Directory in Build and Output Settings. You do not need to modify these settings if you are using a recommended starter kit.
Adjustments to these settings might be required if you are not using a starter kit. Refer to Use a Non-official Frontend Framework for more information.
Configure Build and Output Settings
-
Go to the workspace, click Sites, and then select the site you want to configure Build and Output settings for.
-
Click Settings and then click Builds.
-
Click the Edit button in the Build & Output Settings section.
-
Enter your desired settings and click Save.
Build Cache
The first build on any environment runs without a cache. During the first build, Pantheon caches the following assets based on the framework you’ve selected:
.node_modules(all sites).next/cache(when a site is build using Next.js).cacheandpublic/(when a site is built using Gatsby)
Subsequent builds on the same environment will use this cache, unless you have taken steps to bust or purge the cache.
These assets are cached for 365 days or until they are purged.
For sites using Gatsby as a framework, please note that when you publish or edit post, the cache from the previous build will be used, but new and edited content will be included in the final deployment.
Purging the Build Cache
Pantheon caches assets during the build process based on the project framework. To see more about what is cached and how, please see the Build Cache reference.
During the development and management of a project you might want to run a build with a clean cache. There are several ways to do this.
Purge the Build Cache in the UI
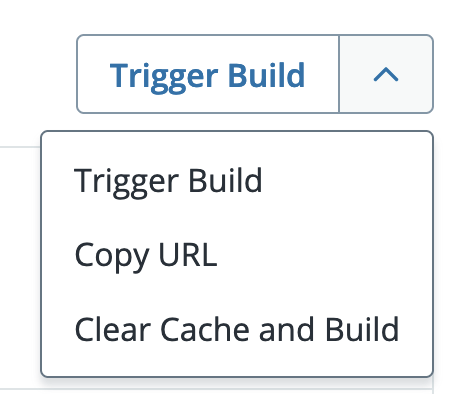
Each environment in the Pantheon dashboard includes an option to clear cache and build again from the most recent commit. For the live environment:
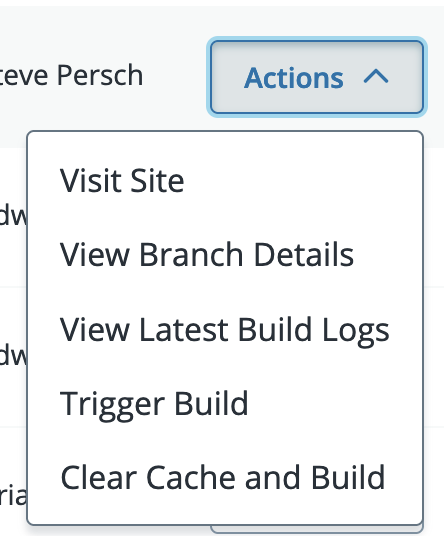
For a Multidev and Pull Request environments, you can access the same option from the listing in the dashboard:
Bust the Build Cache through Code Changes
In addition to clearing the cache in the Dashboard, the following changes to your project will invalidate the existing build cache for an environment:
- Changes to your
package.jsonfile - Changes to the Node.js version (Which presently only happens through
package.jsonchanges too)
Site Environment Variables
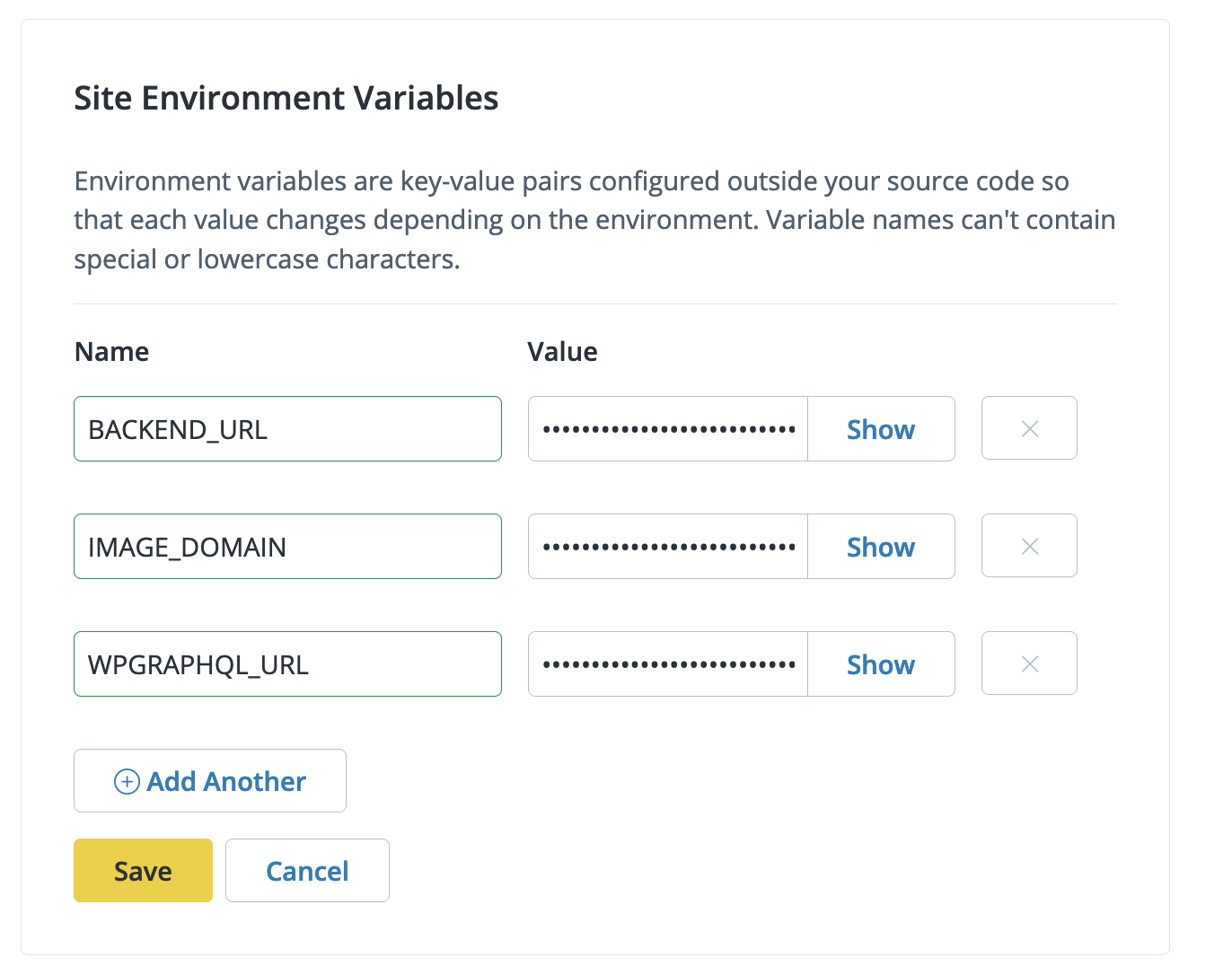
Environment variables are key-value pairs configured outside your source code. This means that each value changes depending on the environment.
Environment Variable Naming Restrictions
Variable names can include:
- Uppercase letters
- Numbers
- Underscores
Variable names cannot include:
-
Special characters (other than underscores)
-
Lowercase letters
-
Commas
-
Reserved words. Reserved words include:
PORTK_SERVICEK_REVISIONK_CONFIGURATIONCLOUD_RUN_JOBCLOUD_RUN_EXECUTIONCLOUD_RUN_TASK_INDEXCLOUD_RUN_TASK_ATTEMPTCLOUD_RUN_TASK_COUNTPANTHEON_*
Pantheon can use environment variables as the mechanism to opt-in to new enhancements like:
FLAG_V1_PIPELINEto opt-in to the V1 build pipeline
Add Site Environment Variables
-
Go to the workspace, click Sites, and then select the site you want to configure Site Environment Variables for.
-
Click Settings and then click Builds.
-
Click the Get Started or Make Changes button in the Site Environment Variables section. The Get Started button displays if you have not added any Site Environment Variables yet.
-
Enter your desired key-value pairs and click Save.
Build Hooks
Build Hooks allow you to trigger a build automatically when you update the content in your CMS. You can use Build Hooks for your Front-End site if your CMS is hosted on Pantheon or hosted elsewhere.
Your Pantheon Front-End Site will rebuild and include your new content when a Build Hook is triggered. Each Build Hook you generate has a unique URL.
You can create and manage Build Hooks in the Pantheon Dashboard. You must configure your Drupal backend or WordPress backend to use the Build Hooks you create in the Pantheon dashboard.
Add a Build Hook
-
Go to the workspace, click Sites, and then select the site you want to add a Build Hook to.
-
Click Settings and then click Builds.
-
Scroll down to the Build Hooks section and click Add.
-
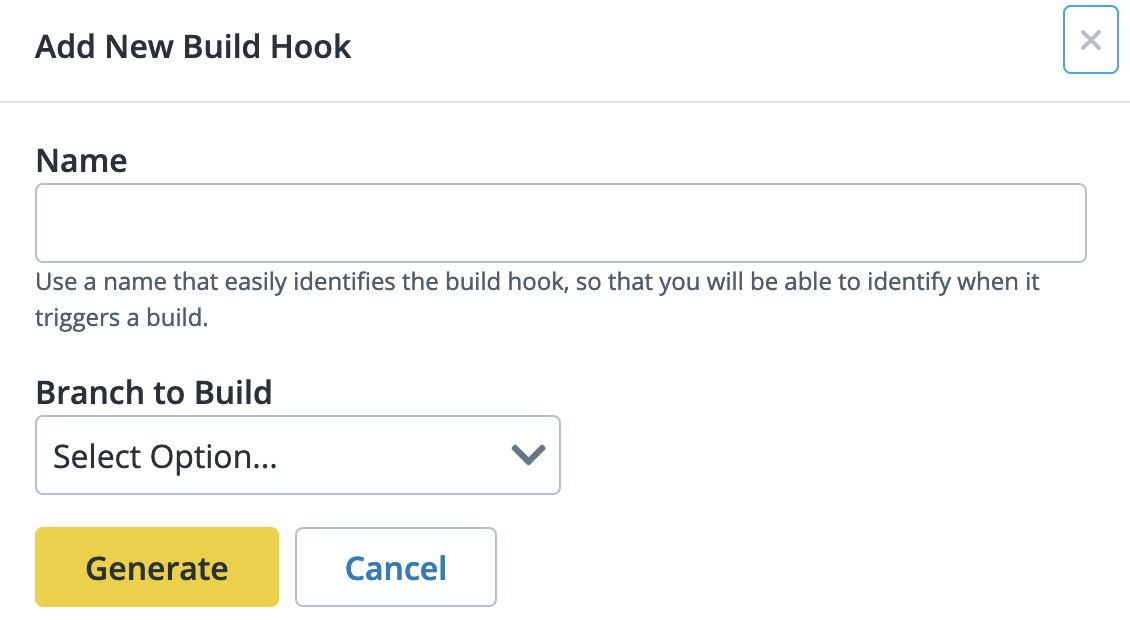
Name your Build Hook and then select the branch from the Branch to Build drop-down menu.
-
Click Generate. You will see the Build Hook listed under the Build Hooks section in the dashboard.
-
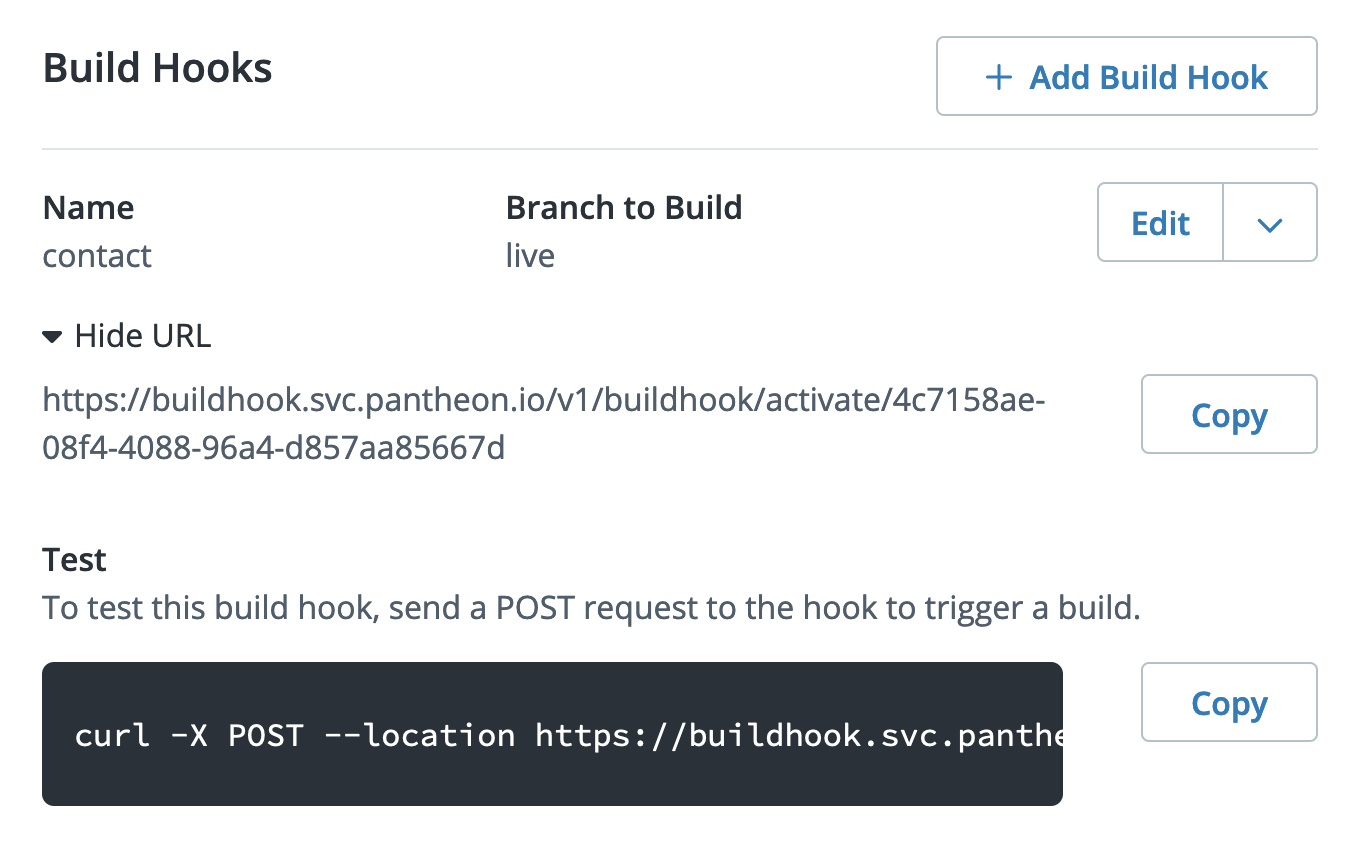
Click Show URL and then click Copy to copy your unique Build Hooks URL.
-
Optional. Copy the cURL code under Test if you want to test triggering a build with your hook.
Edit a Build Hook
-
Go to the workspace, click Sites, and then select the site with the Build Hook you want to edit.
-
Click Settings and then click Builds.
-
Scroll down to the Build Hooks section, then select Edit from the Edit drop-down menu next to the Build Hook you want to make changes to.
-
Update the Build Hook information and then click Save Changes.
Regenerate a Build Hook
The Build Hook name will remain the same, but your URL will be updated each time you regenerate your Build Hook. Take note of the new URL and update it where needed.
-
Go to the workspace, click Sites, and then select the site you want to regenerate a Build Hook for.
-
Click Settings and then click Builds.
-
Scroll down to the Build Hooks section, then select Regenerate from the Edit drop-down menu next to the Build Hook you want to regenerate.
-
Click Yes to confirm your selection and then click Regenerate Hook.
-
Click Show URL and then click Copy to copy your new unique Build Hooks URL.
Delete a Build Hook
-
Go to the workspace, click Sites, and then select the site with the Build Hook you want to delete.
-
Click Settings and then click Builds.
-
Scroll down to the Build Hooks section, then select Delete from the Edit drop-down menu next to the Build Hook you want to delete.
-
Click Yes to confirm your selection and then click Delete Hook.
Use Build Hooks with a Backend Starter Kit
Drupal Backend Starter Kit and Build Hooks
Refer to Configure Build Hooks for information on how to configure your Build Hook on your Drupal backend.
WordPress Backend Starter Kit and Build Hooks
Refer to Configure Build Hooks for information on how to configure your Build Hook on your WordPress backend.
Deployment Settings
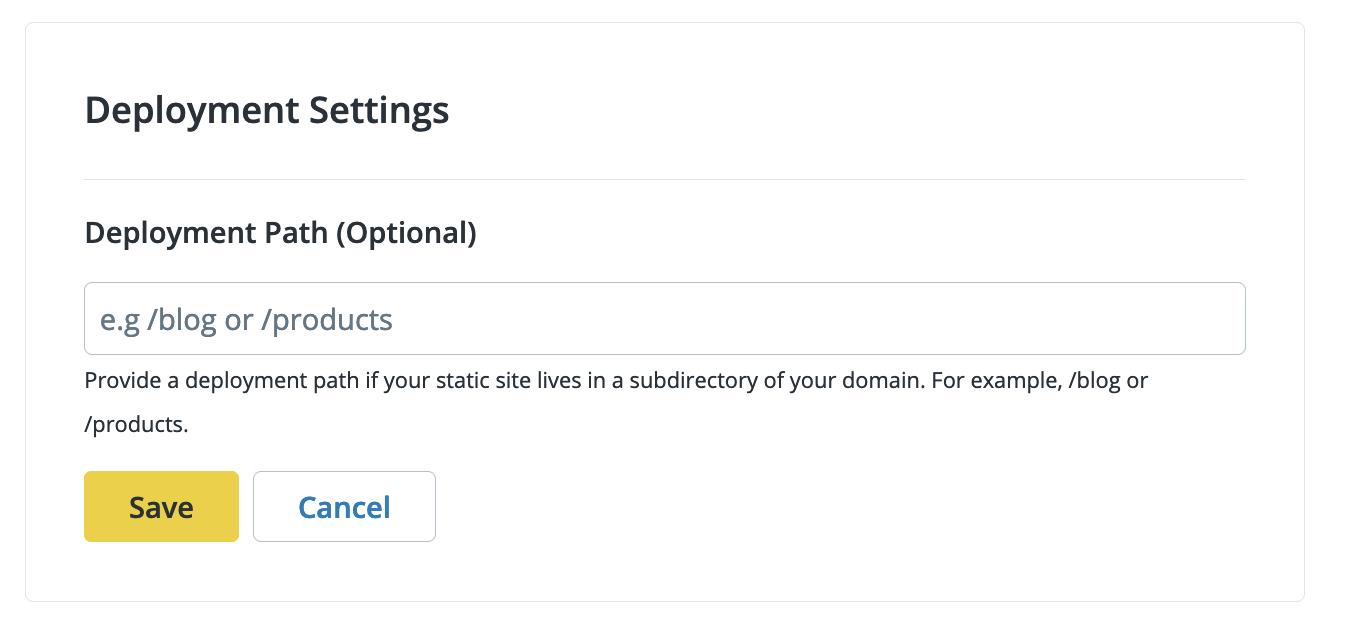
You can provide a deployment path if your static site lives in a subdirectory of your domain. For example, /blog or /products. Note that this is an optional setting.
Set Deployment Path
-
Go to the workspace, click Sites, and then select the site you want to configure the Deployment Settings for.
-
Click Settings and then click Builds.
-
Click the Get Started or Make Changes button in the Deployment Settings section. The Get Started button displays if you have not added any deployment settings yet.
-
Enter your desired Deployment Path and click Save.