Create a New Project
Learn how to create a new decoupled WordPress backend project.
This documentation is considered deprecated. If you use Front-End Sites today, we encourage you to migrate.
This section provides information on how to create a new WordPress backend project with Pantheon's starter kit.
Create with Dashboard Upstream
-
Go to the workspace, that the new site should be a part of, then select the Sites page.
-
Click +Create New Site.
-
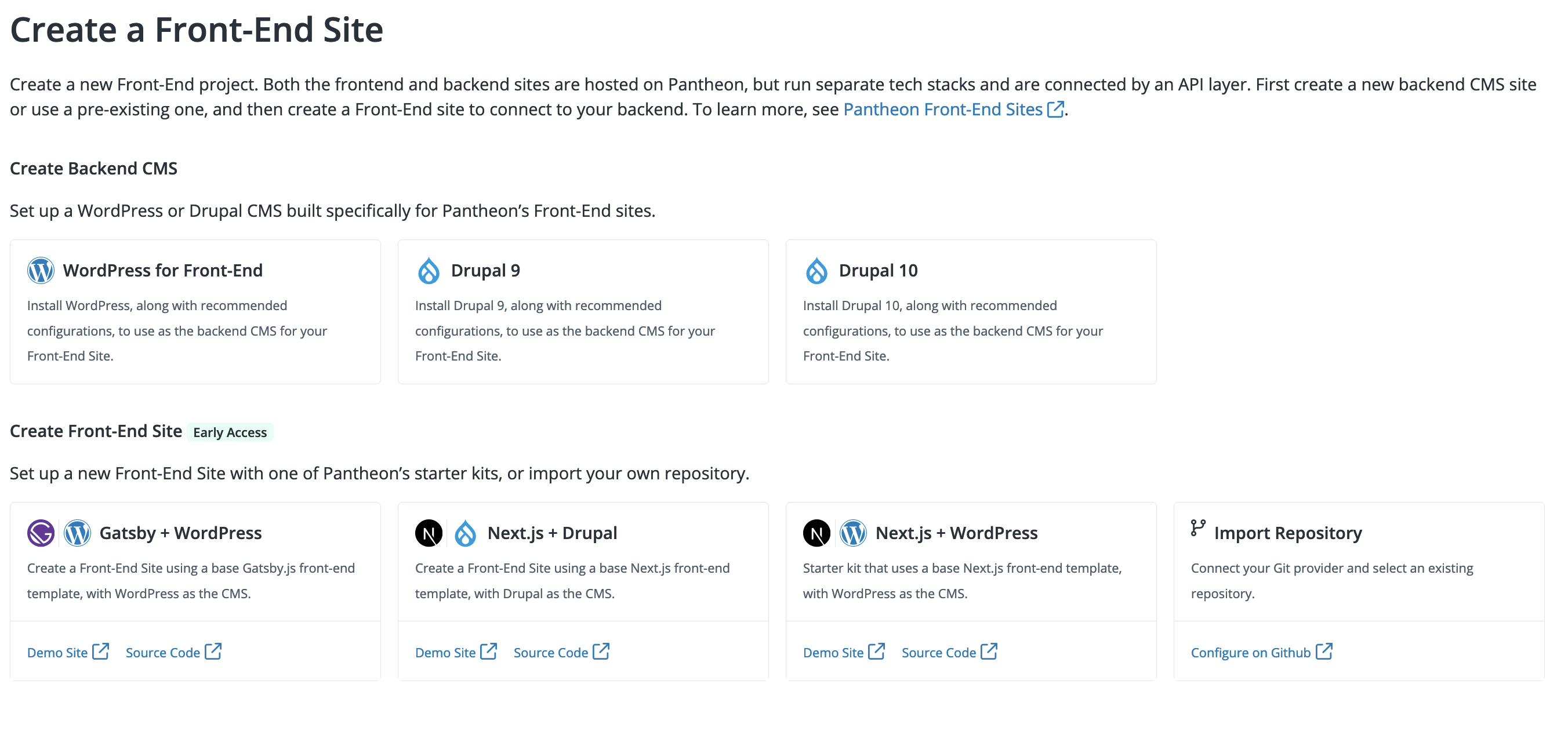
Select Front-End Site when prompted.
-
Select WordPress for Front-End under Create Backend CMS.
- You can also follow the Decoupled WordPress Composer Managed link to create your site in the Site Dashboard.
-
Name your site, select your decoupled environment from the Choose a Workspace for the Site drop-down menu, and then click Continue.
Site and Multidevs names cannot contain a . (period) or _ (underscore).
-
To do this step through Terminus, replace
my-new-site, the site description, and the org (if available) inMy Team Namein the following command:Note that
c9f5e5c0-248f-4205-b63a-d2729572dd1fis theupstream_idfor Decoupled WordPress Composer Managed.
-
Confirm your organization selection when prompted in Confirm Organization Selection. The Deploying Decoupled WordPress Composer Managed progress indicator displays while your site is being created.
-
Click Visit your Pantheon Dashboard when the site creation completes.
-
Click the Visit Development Site button to install WordPress.
-
Select the profile. This can also be done via
terminus remote:wp.
Your backend starter is ready to develop!
Create with Terminus Plugin
Terminus is a command line interface that provides advanced interaction with Pantheon. You can create your project with the Terminus Decoupled Kit Plugin if you prefer to work in the terminal.
The Terminus Decoupled Kit plugin provides commands useful for creating decoupled projects on Pantheon using pre-configured starter kits.
Note that the Terminus plugin creates your frontend codebase, but does not automatically deploy it to Pantheon. Deploy your frontend codebase to Pantheon using the import repository workflow.
The steps in this section show how to use the Front-End Sites Terminus plugin to:
- Create a new site on Pantheon for the CMS backend of your choice.
- Optionally install your CMS.
- Create a frontend codebase that sources data from your newly created CMS project. This codebase will be automatically configured for local development, and can later be deployed to Pantheon using the import repository workflow.
Before you continue, make sure you have:
- Installed Terminus
- Installed Node.js
- Created a Machine Token
-
Open your terminal and run the command below to install the Terminus Decoupled Kit plugin.
- You should see a message, such as
Installed pantheon-systems/terminus-decoupled-kit-plugin
- You should see a message, such as
-
Run
terminus decoupled-kit:create, updating$SITE-NAMEand$LABELwith your own information, to create your project:-
Additional optional commands:
--org[=ORG]: Organization name, label, or ID.--region[=REGION]: The region in which you want to create your site. Refer to the Pantheon regions documentation for more information.--cms[=CMS]: This selects the CMS you want to use. Current supported CMS options are:drupalandwordpress.--install-cms[=INSTALL-CMS]: This instructs the plugin to install your CMS or not. The default value istrue. You can set this value tofalseif you do not want to install a CMS for your project.
-
-
When prompted, select the CMS you want to use. This option does not appear if you used the optional
--cms[=CMS]command. The options should look similar to:-
CMS installation will take several minutes. You should see a message similar to the following example to let you know your project is deploying:
-
-
Enter your password when prompted and enter
yto proceed: -
Select the framework generator you want to use:
-
Enter a name for your project:
-
Enter the location where you want your output to go. For example,
/Users/anitapantheon/anita-site/anita-portfolio: -
Select if you want to include additional frameworks, such as Tailwind CSS:
-
Select if you want to continue with your selected changes. You will see a list of the changes you selected.
If you select
yes to all, you'll receive a message similar to:- You can see this backend project in your Pantheon account. Go to your Pantheon dashboard and select Sites. You will see your backend project listed with the label name you entered in the steps above.
-
Import your repository to create the frontend of your Pantheon Front-End Site.