Create a New Project
Learn how to use the WordPress + Gatsby frontend starter to create a new project.
This documentation is considered deprecated. If you use Front-End Sites today, we encourage you to migrate.
This section provides information on how to use the Gatsby + WordPress starter kit.
Before You Begin
The Pantheon gatsby-wordpress-starter uses Gatsby v4 and has been tested using nodejs v16 with npm v8. Make sure you meet the prerequisites below before you continue.
-
You are using a Git repository and you have connected your GitHub account.
-
You are using WordPress as your CMS.
-
You have installed your WordPress site using the Decoupled WordPress Recommended Project configuration, which has the
wp-graphqlandwp-gatsbyplugins installed as dependencies. -
Optional. You may want to install the Gatsby CLI globally, or use
npx
Create Your Project on Pantheon
-
Go to the workspace, then select the Sites page.
-
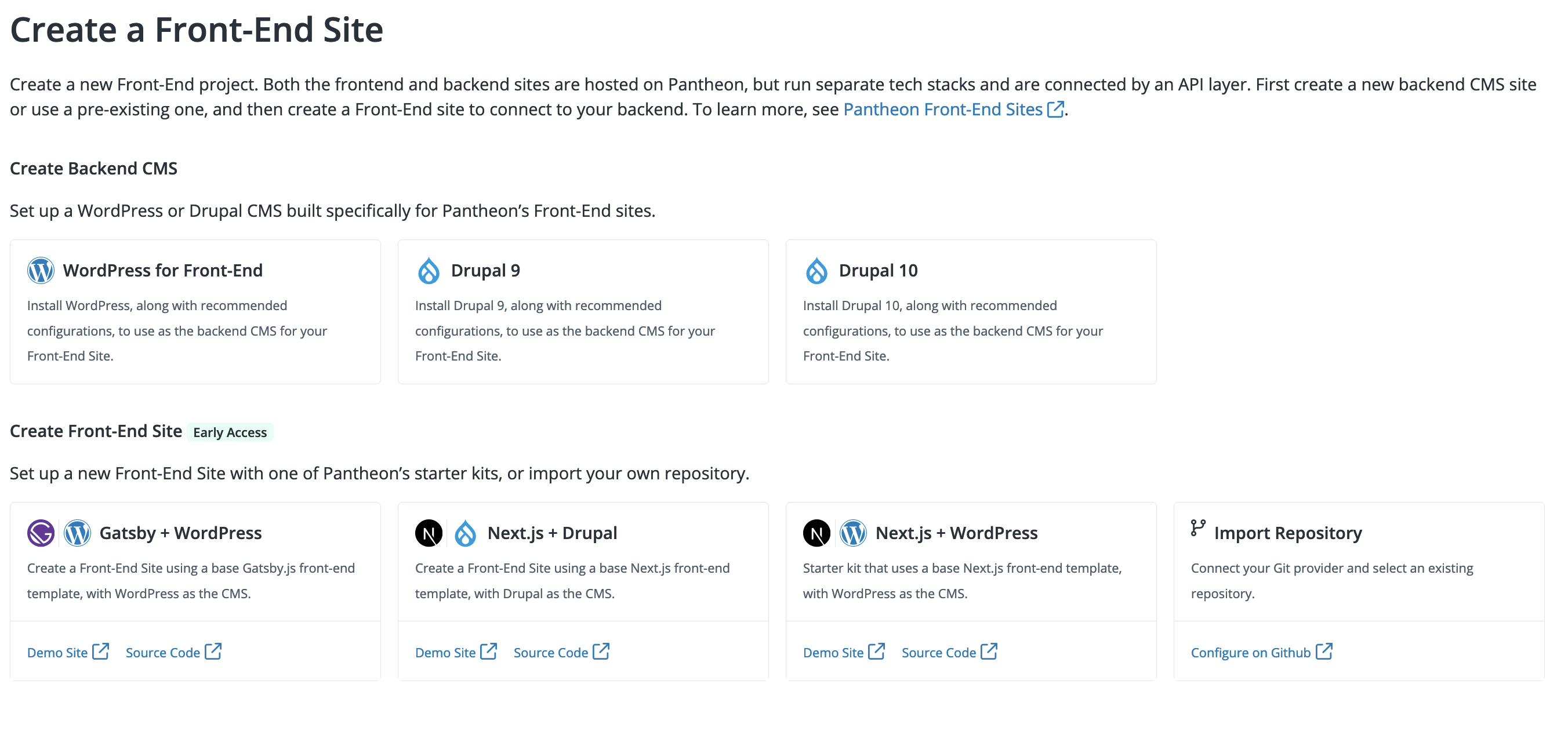
Click the Front-End Sites tab and then click +Create New Site.
-
Click the Gatsby + WordPress template, select your Git provider under Choose your Git provider, and then click Continue.
-
Select your desired GitHub account and enter the repository name. You can select Make this a private repository to provide greater security for your Git repository. You cannot use a . (period) or _ (underscore) for site and Multidev names.
-
Select the desired WordPress CMS backend from the Link Your CMS drop-down menu.
-
Select the site environment from which to source the content. You can source content from the Live, Test, or Dev environment.
-
Optional. Click Advanced Settings to set your:
- Output directory
- Build command
- Environment variables
- Deployment path
-
Click Continue. You are directed to a new page with the site name, deployment, and build information and status.
-
Click Build Details to view the build log.
-
Click View Site after the build completes to launch your Front-End Site.
Set Gatsby pathPrefix
You can configure a site served from a subpath in the Pantheon dashboard so that Gatsby automatically reads this set subpath. This allows you to avoid setting this in both Pantheon and Gatsby.
Refer to Gatsby's documentation for more information on how Gatsby uses the pathPrefix in the gatsby-config file.
-
Go to the Site Dashboard and select the site you want to set the
pathPrefixfor. -
Click Settings and then click Builds.
-
Click the Edit button in the Build & Output Settings section.
-
Set the appropriate subpath build and output. A new site deployed using the Gatsby WordPress starter kit will now automatically be available within your subdirectory.
Create with Node.js CLI
Pantheon Decoupled Kit provides a Node.js CLI project. The Create Pantheon Decoupled Kit allows you to create and add on to decoupled projects.
Refer to Create Pantheon Decoupled Kit or the npm documentation for more information.
Connect to a Multidev Environment
Refer to Multidev Workflow and Configuration for instructions on how to connect your Front-End Site to a Multidev environment.