Configure
Learn how to configure your WordPress Multisite.
This section is intended for customers who have had a WordPress Multisite upstream created for them by a Pantheon employee. If you do not have a WordPress Multisite upstream, refer to the introduction page of this guide. After you create a new site on the Multisite upstream and visit the Dev environment's site URL, you should be redirected to the WordPress web-based installer.
Adjust placeholders in code snippets as needed throughout this guide. This includes placeholders such as <site> and <env> in Terminus commands, in addition to placeholders in brackets <> in larger code blocks.
Installing WordPress Multisite
Choose the best option below to install WordPress multisite based on your site setup and preferences.
Develop the Multisite
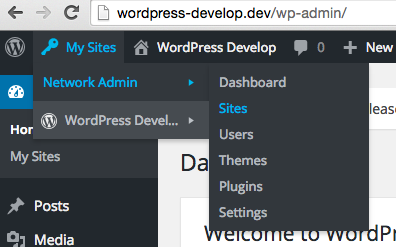
Congratulations on setting up your first WordPress Multisite. When you log in to the WordPress Dashboard, you'll see a My Sites menu item in the toolbar:
You will have one site and you can create another if needed. If you chose to use WordPress Multisite with subdirectories, you'll be able to access the site right away. If you chose to use subdomains, you'll need to map a custom hostname to the environment before you can access the new environment.
Explore the WordPress Network Dashboard to become familiar with the variety of additional settings. You can review the options that are available for each site you create, manage users across WordPress Multisite, and learn about the network settings. After you explore the WordPress Network Dashboard, learn how to use the WordPress Multisite with the Pantheon Workflow.
Troubleshooting
"Undefined index: HTTP_HOST" PHP Warnings
If you see notices in your PHP logs similar to PHP Warning: Undefined index: HTTP_HOST, this is likely because there is some code in your configuration that is using $_SERVER['HTTP_HOST'] without checking if it is set. This is a common issue with WP-CLI, as it does not have the same environment variables set as a web request. Instead of relying on $_SERVER['HTTP_HOST'], you can use the PANTHEON_HOSTNAME constant, which is set by Pantheon in wp-config-pantheon.php and is available in all environments.